블로그 운영하세요?
그럼 성능 좋고, 재주꾼이라 할 만한 툴바 하나 사용해 보세요.
제 블로그 하단에 보시면 가로로 길다랗게 툴바가 하나 보이실 겁니다. 바로 Wibiya 툴바입니다.
이 툴바를 사용한 지는 꽤 되었습니다. 이제야 소개하는 이유는 베타 버전으로 Wibiya 자체가 지속적인 업그레이드와 업데이트를 해왔기 때문에 간혹 불안한 모습도 보이곤 했습니다.
 그리고 지금, 여전히 Wibiya는 베타 딱지를 붙이고 있습니다.
그리고 지금, 여전히 Wibiya는 베타 딱지를 붙이고 있습니다.
하지만 이제는 제공해주는1 서비스도 풍부해졌고, 안정성 또한 웬만큼 확보된 것 같습니다. 이 툴바 때문에 블로그가 먹통이 되거나 하는 일은 없었으니 안심하셔도 될 것 같네요.
사실 Wibiya에서 제공하는 서비스라는 게 자체에서 개발한 웹서비스가 아니고, 이름만 대면 알만한 유명 웹서비스들2입니다. 이렇게 많은 웹서비스를 툴바라는 형식을 빌어 하나로 묶어 주는 역할을 Wibiya 툴바가 하고 있습니다.
서론이 좀 길었는데 설치도 아주 쉽고, 간단하기 때문에 블로그를 운영하신다면 함께 가져가도 좋은 툴바로 추천합니다.
블로그 운영하세요? 그럼 Wibiya 툴바를 사용해 보세요.
Wibiya 툴바의 장점을 꼽으라면 많지만, 가장 추천하는 기능이 소셜 기능을 이용한 컨텐츠 공유와 소통, 부가적으로 블로그 페이지 뷰의 상승 효과도 가져올 수 있다는 겁니다. 쉽게 말씀 드려, 트위터나 페이스북과 같은 소셜 네트워크에 자기자신을 홍보할 수 있는 기회가 늘어난다는 것이죠.
예를 들어, 자신의 트위터 계정 앞에 @를 붙여 놓으면 @b1ue5ky(← 마우스를 올려 보세요.)처럼 선택하기에 따라 이런 소소한 기능은 부수적으로 블로그에 따라 옵니다.
일단 Wibiya(http://www.wibiya.com)를 방문합니다.

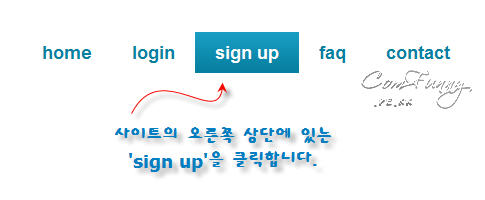
오른쪽에 'Get It Now' 보이시죠? 클릭합니다.

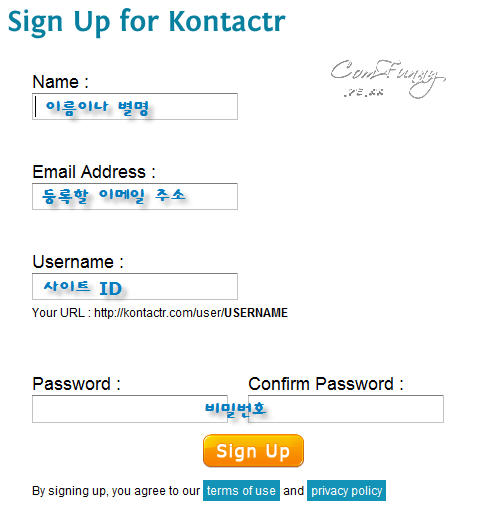
그러면 필요한 정보를 입력하는 단계로 넘어갑니다.
기분 좋게도 한국어를 지원합니다. 사이트 내에서 한글을 지원하는 게 아니라 제 블로그 Wibiya 툴바에서 보듯이 툴바에서 한글을 지원하는 겁니다.
필요한 정보 입력을 하셨으면, 'Next' 클릭하시고 넘어갑니다.
2단계. 툴바 설정하기 (최초 설정)

자, 이제 자신이 사용할 툴바의 색깔을 선택하는 단계입니다.
위에 캡쳐한 색깔 이외에도 더 많은 색깔이 있으니까 취향에 맞는 색상으로 선택만 하시면 됩니다.

오른쪽은 같은 단계의 또 다른 선택 메뉴인데 툴바에 나타날 아이콘을 선택하는 것입니다.
자신이 사용하는 블로그 파비콘이나 좋아하는 아이콘이 있다면 직접 등록할 수도 있습니다. 없다면 기본 선택 그대로 두셔도 됩니다.
그럼 또 'Next' 클릭합니다.
 툴바에 올려둘 메뉴나 응용 프로그램, 웹서비스 등을 선택하는 단계입니다.
툴바에 올려둘 메뉴나 응용 프로그램, 웹서비스 등을 선택하는 단계입니다.
사용하고자 하는 걸 직접 선택하시거나, 딱히 뭘 선택해야 할지 모르겠다 싶으면 'Popular Apps'에 등록되어 있는 것 중에 고르시면 됩니다. 인기있는 것만 모아 놓은 것이므로 어느 걸 선택하셔도 나쁜 선택은 아니겠지요.
다음 단계로 넘어갑니다.

Wibiya 계정을 활성화하기 위한 마지막 단계입니다.
자신이 사용하는 소셜 네트워크 서비스의 계정이나 요구하는 정보를 입력합니다. 물론 입력하지 않아도 상관은 없습니다만 툴바에 올려둘 생각의 웹서비스 요구 정보는 빠짐없이 기입해야 합니다.
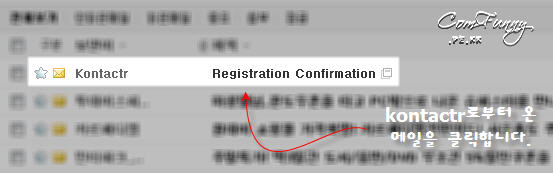
여기까지 완료하면 1단계에서 등록해둔 메일 계정으로 Wibiya로부터 메일이 하나 와 있을 겁니다. 예전에는 가입확인 링크가 포함되어 있었는데 요즘은 그냥 '가입을 축하한다.'는 정도의 환영 메일이더군요. 가볍게 무시해도 된다는 말씀. ^^
여기까지 하셨으면 4단계로 넘어가세요.
3단계. 툴바 설정하기 (수정하기)

최초 설정작업이 끝난 뒤 툴바를 사용 중에 변경이 필요할 때가 있습니다.
이런 경우 'Edit Toolbar'나 'Add Applications' 섹션으로 들어가시면 수정이나 새로 세팅할 수 있습니다.
Edit Toolbar에서는 기존에 사용 중인 툴바 메뉴를 사용 중지, 수정, 삭제를 할 수 있습니다.
Add Applications에서는 2단계에서 사용할 메뉴를 고르는 것과 똑같은 작업을 할 수 있습니다.
두 가지 모두 아래 그림에서처럼 툴바 메뉴를 재배열하는 기능을 제공합니다.

툴바에 올려둔 메뉴의 순서를 바꾸고 싶을 때 'Rearrange Toolbar'를 클릭하면 됩니다.

배열 순서를 바꾸었다면 'Save'를 클릭해야 실제 툴바에 적용된다는 걸 기억하세요.

Wibiya에서는 Wordpress, Blogger 등과 같은 유명 블로그 시스템 전용 설치 코드 외에도 코드를 직접 편집, 수정할 수 있는 티스토리와 같은 블로그에도 적용할 수 있는 설치 코드를 제공합니다.
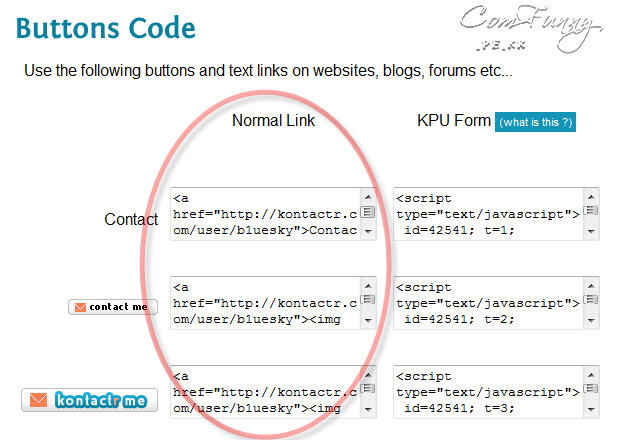
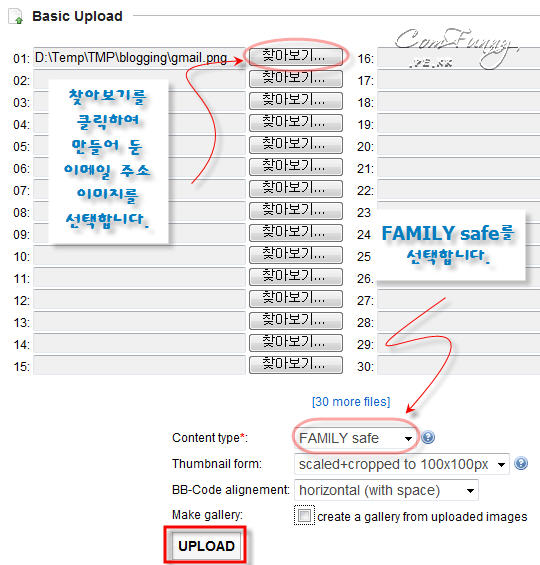
설치 코드를 생성하는 화면에서 위 이미지 왼쪽 상단과 똑같이 생긴 버튼을 클릭하면, 오른쪽에 보이는 스크립트 코드가 생성되어서 클립보드로 복사할 수 있는 걸 확인할 수 있습니다.
누르라고 있는 복사 버튼 클릭합니다.
그리고 최종 단계로 클립보드로 복사해 둔 코드를 블로그 스킨 편집화면에서 </body> 위에 붙여넣기 하면 됩니다.
그림에 나와 있듯이 그것으로 끝입니다.

각자 취향을 살리셔서 멋지고, 유익한 툴바를 만들어 사용해 보세요.
그럼 성능 좋고, 재주꾼이라 할 만한 툴바 하나 사용해 보세요.
제 블로그 하단에 보시면 가로로 길다랗게 툴바가 하나 보이실 겁니다. 바로 Wibiya 툴바입니다.
이 툴바를 사용한 지는 꽤 되었습니다. 이제야 소개하는 이유는 베타 버전으로 Wibiya 자체가 지속적인 업그레이드와 업데이트를 해왔기 때문에 간혹 불안한 모습도 보이곤 했습니다.

하지만 이제는 제공해주는1 서비스도 풍부해졌고, 안정성 또한 웬만큼 확보된 것 같습니다. 이 툴바 때문에 블로그가 먹통이 되거나 하는 일은 없었으니 안심하셔도 될 것 같네요.
사실 Wibiya에서 제공하는 서비스라는 게 자체에서 개발한 웹서비스가 아니고, 이름만 대면 알만한 유명 웹서비스들2입니다. 이렇게 많은 웹서비스를 툴바라는 형식을 빌어 하나로 묶어 주는 역할을 Wibiya 툴바가 하고 있습니다.
서론이 좀 길었는데 설치도 아주 쉽고, 간단하기 때문에 블로그를 운영하신다면 함께 가져가도 좋은 툴바로 추천합니다.
블로그 운영하세요? 그럼 Wibiya 툴바를 사용해 보세요.
Wibiya 툴바의 장점을 꼽으라면 많지만, 가장 추천하는 기능이 소셜 기능을 이용한 컨텐츠 공유와 소통, 부가적으로 블로그 페이지 뷰의 상승 효과도 가져올 수 있다는 겁니다. 쉽게 말씀 드려, 트위터나 페이스북과 같은 소셜 네트워크에 자기자신을 홍보할 수 있는 기회가 늘어난다는 것이죠.
예를 들어, 자신의 트위터 계정 앞에 @를 붙여 놓으면 @b1ue5ky(← 마우스를 올려 보세요.)처럼 선택하기에 따라 이런 소소한 기능은 부수적으로 블로그에 따라 옵니다.
다기능 만능 무료 툴바 Wibiya
1단계. Wibiya 가입하기
일단 Wibiya(http://www.wibiya.com)를 방문합니다.

오른쪽에 'Get It Now' 보이시죠? 클릭합니다.

그러면 필요한 정보를 입력하는 단계로 넘어갑니다.
기분 좋게도 한국어를 지원합니다. 사이트 내에서 한글을 지원하는 게 아니라 제 블로그 Wibiya 툴바에서 보듯이 툴바에서 한글을 지원하는 겁니다.
필요한 정보 입력을 하셨으면, 'Next' 클릭하시고 넘어갑니다.
2단계. 툴바 설정하기 (최초 설정)

자, 이제 자신이 사용할 툴바의 색깔을 선택하는 단계입니다.
위에 캡쳐한 색깔 이외에도 더 많은 색깔이 있으니까 취향에 맞는 색상으로 선택만 하시면 됩니다.

오른쪽은 같은 단계의 또 다른 선택 메뉴인데 툴바에 나타날 아이콘을 선택하는 것입니다.
자신이 사용하는 블로그 파비콘이나 좋아하는 아이콘이 있다면 직접 등록할 수도 있습니다. 없다면 기본 선택 그대로 두셔도 됩니다.
그럼 또 'Next' 클릭합니다.

사용하고자 하는 걸 직접 선택하시거나, 딱히 뭘 선택해야 할지 모르겠다 싶으면 'Popular Apps'에 등록되어 있는 것 중에 고르시면 됩니다. 인기있는 것만 모아 놓은 것이므로 어느 걸 선택하셔도 나쁜 선택은 아니겠지요.
다음 단계로 넘어갑니다.

Wibiya 계정을 활성화하기 위한 마지막 단계입니다.
자신이 사용하는 소셜 네트워크 서비스의 계정이나 요구하는 정보를 입력합니다. 물론 입력하지 않아도 상관은 없습니다만 툴바에 올려둘 생각의 웹서비스 요구 정보는 빠짐없이 기입해야 합니다.
여기까지 완료하면 1단계에서 등록해둔 메일 계정으로 Wibiya로부터 메일이 하나 와 있을 겁니다. 예전에는 가입확인 링크가 포함되어 있었는데 요즘은 그냥 '가입을 축하한다.'는 정도의 환영 메일이더군요. 가볍게 무시해도 된다는 말씀. ^^
여기까지 하셨으면 4단계로 넘어가세요.
3단계. 툴바 설정하기 (수정하기)

이런 경우 'Edit Toolbar'나 'Add Applications' 섹션으로 들어가시면 수정이나 새로 세팅할 수 있습니다.
Edit Toolbar에서는 기존에 사용 중인 툴바 메뉴를 사용 중지, 수정, 삭제를 할 수 있습니다.
Add Applications에서는 2단계에서 사용할 메뉴를 고르는 것과 똑같은 작업을 할 수 있습니다.
두 가지 모두 아래 그림에서처럼 툴바 메뉴를 재배열하는 기능을 제공합니다.

툴바에 올려둔 메뉴의 순서를 바꾸고 싶을 때 'Rearrange Toolbar'를 클릭하면 됩니다.

배열 순서를 바꾸었다면 'Save'를 클릭해야 실제 툴바에 적용된다는 걸 기억하세요.
4단계. 설치 코드 적용하기

설치 코드를 생성하는 화면에서 위 이미지 왼쪽 상단과 똑같이 생긴 버튼을 클릭하면, 오른쪽에 보이는 스크립트 코드가 생성되어서 클립보드로 복사할 수 있는 걸 확인할 수 있습니다.
누르라고 있는 복사 버튼 클릭합니다.
그리고 최종 단계로 클립보드로 복사해 둔 코드를 블로그 스킨 편집화면에서 </body> 위에 붙여넣기 하면 됩니다.
그림에 나와 있듯이 그것으로 끝입니다.

각자 취향을 살리셔서 멋지고, 유익한 툴바를 만들어 사용해 보세요.
☞ 연관 글:
'컴퓨터 관련 > Blog...ing' 카테고리의 다른 글
| 블로그나 홈페이지 주인장 이메일 연락처 양식 만들기 (21) | 2010.01.24 |
|---|---|
| 추천 버튼과 카테고리 다른 글 보기 정렬하기 (11) | 2009.09.21 |
| 구글 애드센스, 웨스턴유니온 지급 방식 제공 (4) | 2009.08.21 |
| Tistory 이미지 플러그인 2종 추가 (12) | 2009.05.08 |
| 저도 me2DAY 수다 떨기 동참합니다. ^^ (6) | 2009.04.22 |