Firefox(이하 FF)에서는 마우스 휠을 단순히 웹 페이지를 스크롤하는 것보다 더 많은 용도로 사용할 수 있다는 것을 아십니까?
몇 가지 간단한 팁을 소개하겠습니다.
파이어폭스에서 마우스 휠 활용법
1. 탭(Tab) 닫기
마우스 커서를 탭에 위치한 다음 그냥 스크롤 휠을 클릭하는 것만으로 탭을 닫을 수 있습니다.
이 방법은 특히 여러 개의 탭을 닫을 경우 편리하고 빠릅니다.
2. 새로운 탭에서 하이퍼링크 열기
페이지 내의 링크를 새로운 탭에서 여는 일은 아주 빈번하게 발생합니다. 일반적인 방법은 링크를 오른쪽 클릭해서 거기서
'새 탭에 링크 열기(Open Link in New Tab)'를 선택하여야 합니다.
이것보다 더 빠른 방법은 그냥 마우스 휠을 링크에 대고 클릭하기만 하면 됩니다.
또한 툴바의 홈페이지로 이동 버튼에 대고 휠을 클릭하면 바로 새로운 탭에 홈페이지가 열립니다. 그리고, 앞으로/뒤로 버튼도 마찬가지로 동작합니다.
-
참고하세요
- 새로운 탭에 하이퍼링크를 여는 방법에는 'Ctrl 키 + 링크 클릭' 방법도 있습니다.
- 새로운 FF에 하이퍼링크를 여는 방법에는 'Shift 키 + 링크 클릭' 방법도 있습니다.
때때로 다른 웹 페이지 혹은 어떤 원본에서 링크를 복사해서 주소바에 붙여 놓고 엔터를 눌러 링크를 열어야 할 때가 있습니다. FF에서는 손쉬운 다른 방법을 제공합니다. 링크를 복사한 후 그냥 스크롤 휠을 클릭하는 것만으로 앞서 기술한 작업이 가능합니다. 기본적으로 이 기능은 FF에서 'disable'로 되어 있습니다만 고급환경설정에서 'enable'로 바꿔 주면 됩니다.
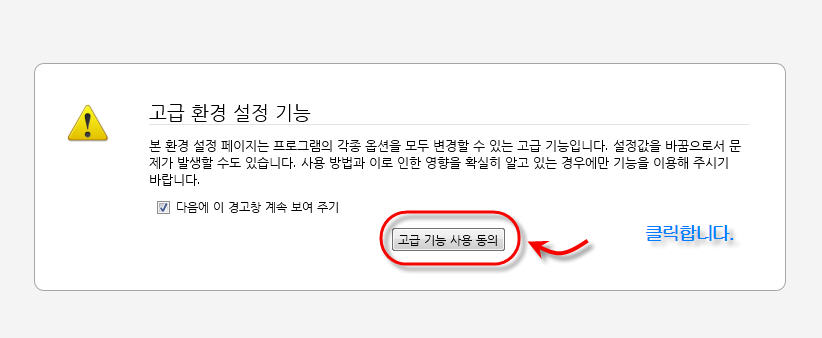
FF에서 고급환경설정으로 들어가는 방법은 주소바에 '
about:config'을 입력하고 엔터를 누르면 됩니다.
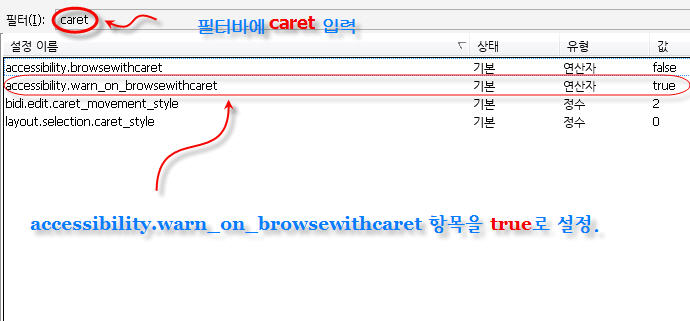
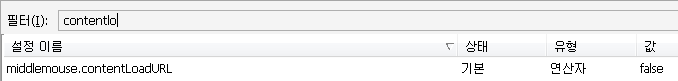
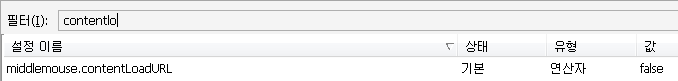
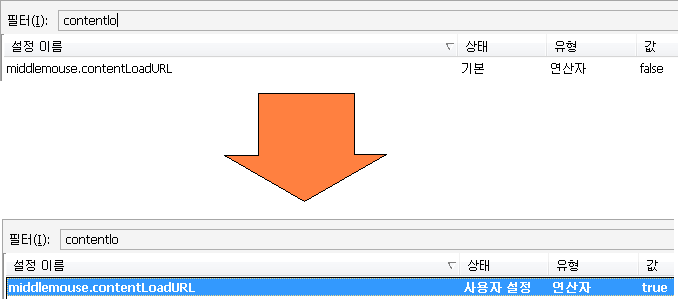
'middlemouse.contentLoadURL'라는 설정 이름(Preference Name)을 찾습니다. 필터바에 아래 그림과 같이 적어 넣습니다.

필터바에 'contentlo...'식으로 적어 나가면 매칭되는 설정 이름이 나타납니다.
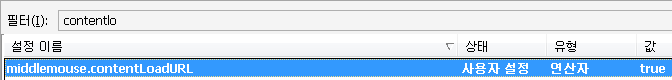
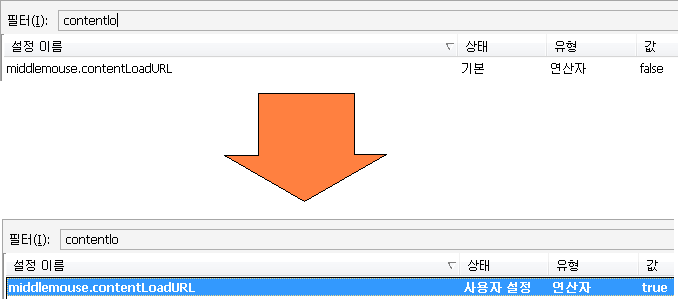
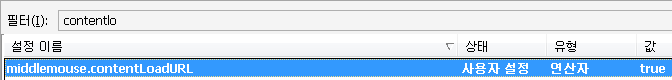
'middlemouse.contentLoadURL'라는 설정 이름을 더블 클릭해서 값을 아래처럼 'true'로 바꾸어 줍니다.

단지 설정 이름을 더블 클릭해 주는 것으로 값이 변경됩니다.

false에서 true 값으로
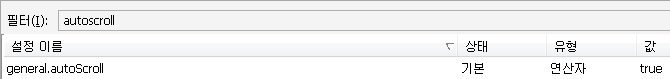
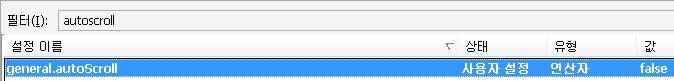
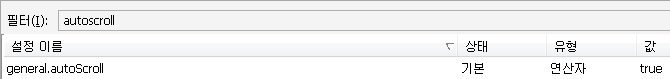
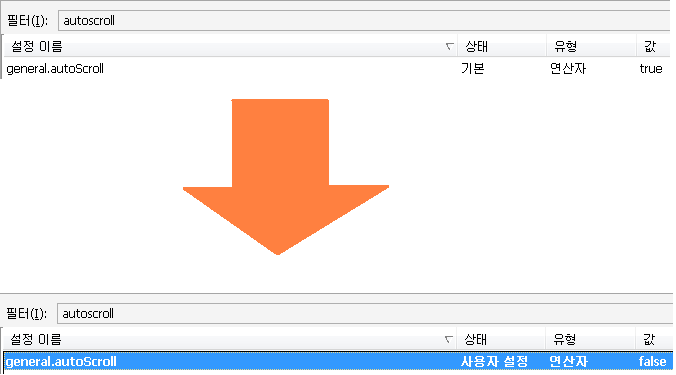
이제는 'general.autoScroll'이라는 설정 이름을 찾습니다. 필터바에 아래 그림과 같이 적어 넣습니다.

'autoscroll'이라고 적으면 매칭되는 설정 이름이 나타납니다.
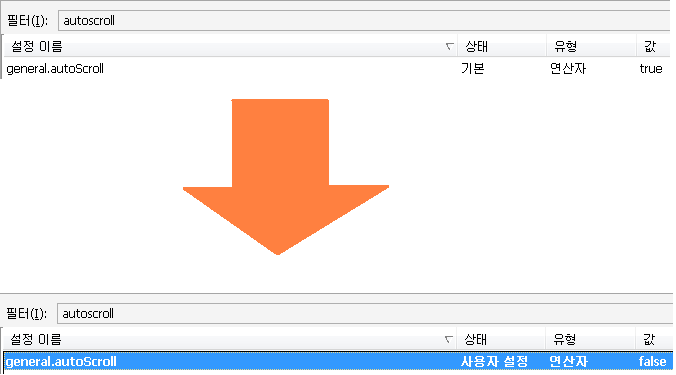
자, 이제 설정 이름을 더블 클릭해서 값을 'false'로 바꾸어 줍니다.

true에서 false
이렇게 설정해 주면 끝입니다. URL을 복사한 후에 자동으로 이동하는 방법에는 세 가지 다른 방법이 있습니다.
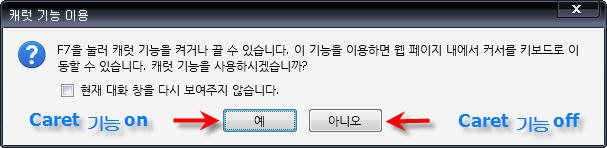
① 컨테츠 영역에서 단지 마우스 휠 버튼을 클릭하기만 하면 현재 탭에 클립보드에 복사됐던 URL이 열립니다.
② Ctrl 키를 누른 상태에서 마우스 휠 버튼을 클릭하면 새로운 탭에 클립보드에 복사됐던 URL이 열립니다.
③ Shift 키를 누른 상태에서 마우스 휠 버튼을 클릭하면 새로운 FF 창에서 클립보드에 복사됐던 URL이 열립니다.
4. 탭들 사이를 스크롤 하기
탭바 끝에 화살표가 나타날 정도로 아주 많은 탭들이 열려 있을 경우 탭바를 통해 가려진 탭들 사이를 스크롤 할 수 있습니다.
단지 간단하게 탭바에 마우스 커서를 위치한 후에 마우스 휠을 스크롤 해주면 됩니다. 간단하죠? ^^
5. 앞으로/뒤로 가기
툴바의 앞으로 가기, 뒤로 가기 버튼을 사용하는 또 다른 방법이 있습니다.
Shift 키를 누른 상태에서 마우스 휠을 돌려 보세요. 다음 페이지 혹은 이전 페이지로 이동되시나요?
6. 확대하기/축소하기
페이지를 확대해서 보려면 Ctrl 키를 누른 상태에서 자기에게서 멀어지는 방향으로 마우스 휠을 돌려 보세요. 반대로 페이지를 축소하려면 Ctrl 키를 누른 상태에서 자기쪽으로 휠을 돌려 보세요~
- 출처:
DigitalQuest