특히, Safari 4는 브라우저상에서 자바 스크립트를 더욱 빠르게 실행하도록 새로운 니트로 엔진(Nitro Engine)을 이용합니다. 덕분에 자바 스크립트를 실행하는데 있어서는 IE 7보다 무려 30배, 그리고 FF 3보다는 3배가량 더 빠르다고 합니다. 일반적인 HTML 페이지를 로딩하는데는 앞서 말씀드린 것처럼 IE 7과 FF 3보다 3배가량 더 빠르다고 합니다. 하지만, 이건 Apple이 주장하는 것들이니 곧이곧대로 믿기에는 제작사 측의 발표라는 사실이 걸립니다.

그중에 cnet에서 행한 벤치마크의 결과는 Apple의 주장처럼 Safari 4가 지구 상에서 가장 빠른 브라우저라는 사실을 뒷받침하고 있습니다. Safari 4를 포함한 7가지 유형의 웹 브라우저를 가지고 테스트한 결과는 아래와 같습니다.

짧을수록 빠름. (단위: 밀리세컨드)
각 웹 브라우저의 자바 스크립트 실행시간을 정확하게 표현하면,
- Safari 4 (Total time: 910ms)
- Mozilla Minefield 3.2a1 (1,136ms)
- Google Chrome (1,177ms)
- Firefox 3 (3,250ms)
- Opera 9.6 (4,076ms)
- Opera 10 alpha (3,706ms)
- Internet Explorer 8 (5,839ms)
- Internet Explorer 7 (39,026ms)
그림에는 안 나와 있지만, Opera의 최신 버전인 Opera 10 alpha도 대폭 성능이 향상된 새로운 랜더링 엔진 Presto 2.2를 사용한다고 해서 함께 테스트가 되었나 본데 결과는 Opera 최신 정식 버전인 Opera 9.6보다 빠른 것으로 나왔을 뿐입니다.

잛을수록 빠름. (단위: 밀리세컨드)
테스트 환경은 Intel Core 2 Duo 2.1GHz, 윈도 XP + SP2에서 행해졌다고 합니다. IE 7을 살짝 포함해 보았더니 IE 7이 얼마나 느림보인지는 적나라하게 드러납니다. 그런 관점에서 보면 IE 8은 상대적으로 괄목할만한 발전을 이루었다고 볼 수 있겠네요.

Safari 4 beta를 처음 실행하면 나타나는 Top Sites
저는 현재 IE 7과 FF 3을 함께 사용하고 있습니다. Safari 4와 함께 실행해 본 화면입니다. IE는 WebMa와 함께 사용 중입니다.

Firefox 3 + Internet Explorer 7 + Safari 4 beta (클릭하시면 크게 보여요~)
허걱;; 그런데 앞 게시물에 포함되어 있는 표가 IE와 Safari에서는 깨져 보이는군요. FF로 글 작성 후 저장, 확인하고 IE로는 확인을 안 했더니...;;
삼천포로 빠지기 전에 ^^;
lifehacker에 또 다른 벤치가 있어서 함께 소개합니다. 여기 등장하는 선수는 아래와 같습니다.
- Firefox 3.0
- Firefox 3.1 beta 2
- Internet Explorer 7
- Internet Explorer 8 beta 2
- Google Chrome 1.0
- Opera 9.6
- Safari 4 beta
테스트 환경은 Intel Core 2 Duo 2.0GHz, 2GB RAM, Windows XP입니다.
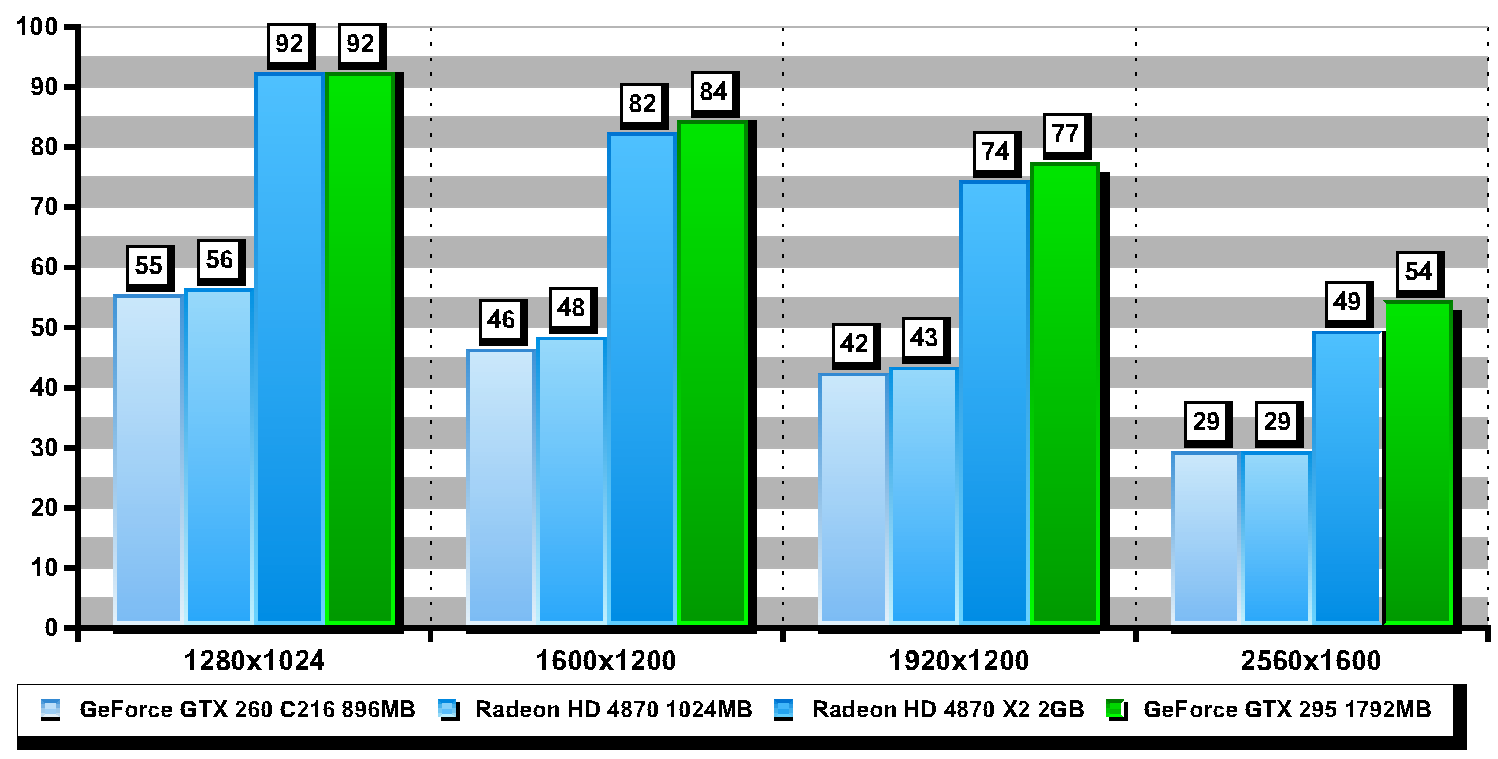
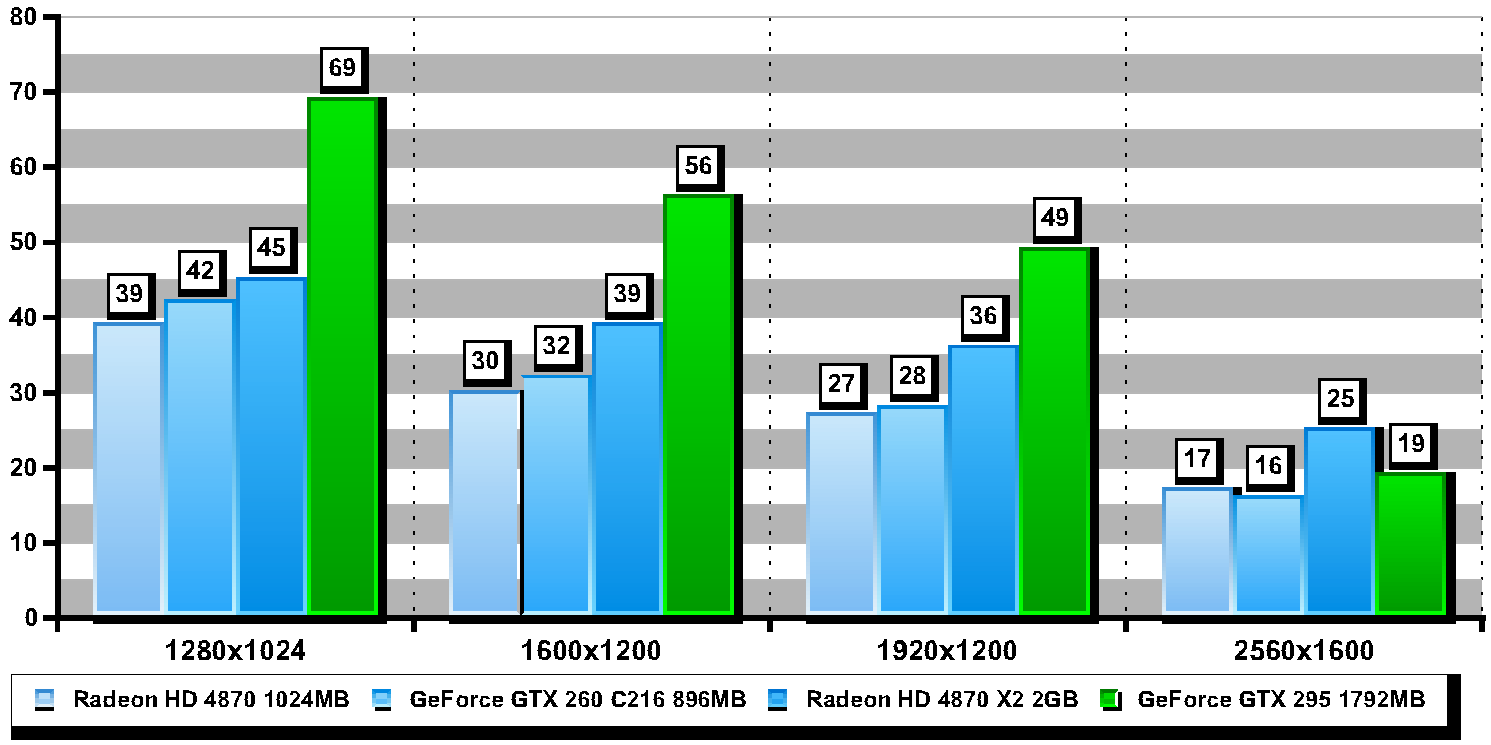
● Page Loading - Winner: Google Chrome

짧을수록 좋음.

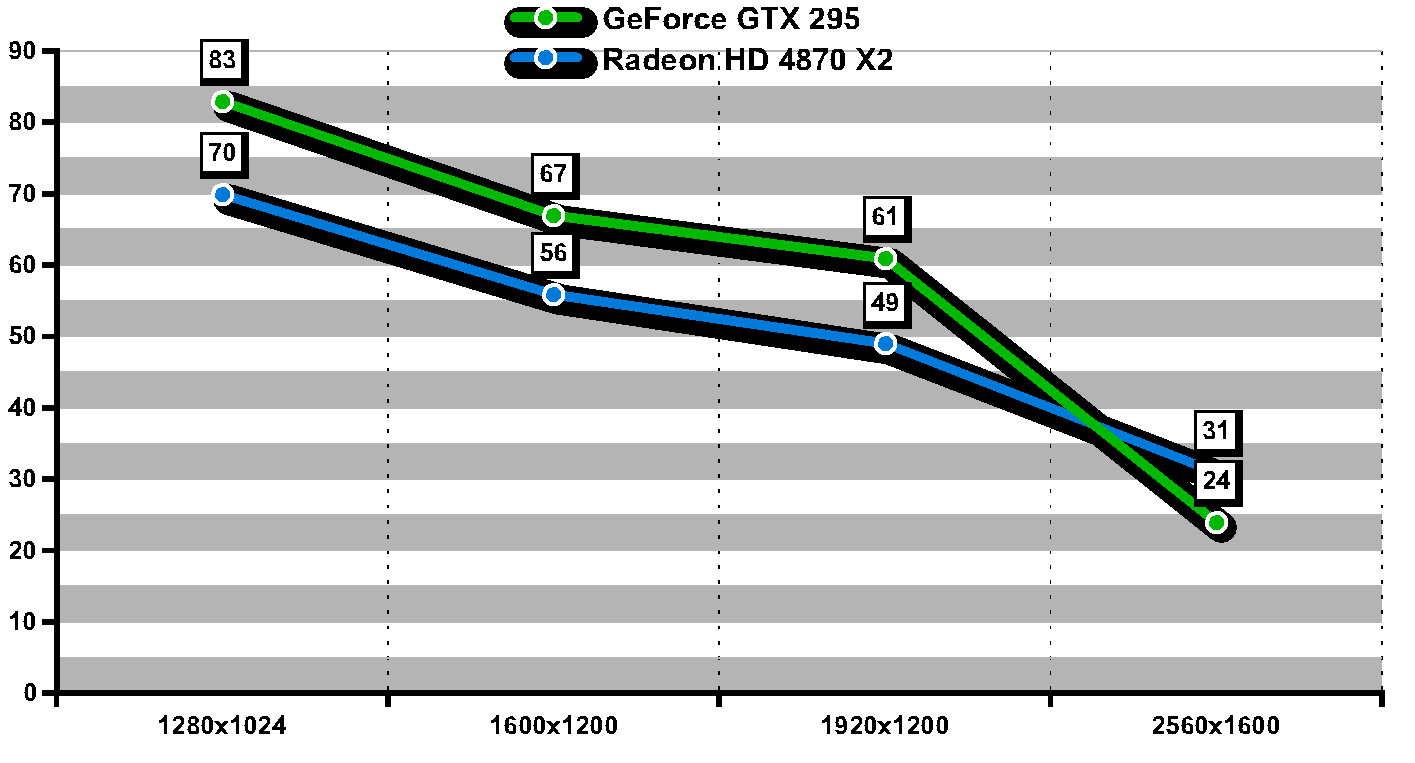
짧을수록 좋음.
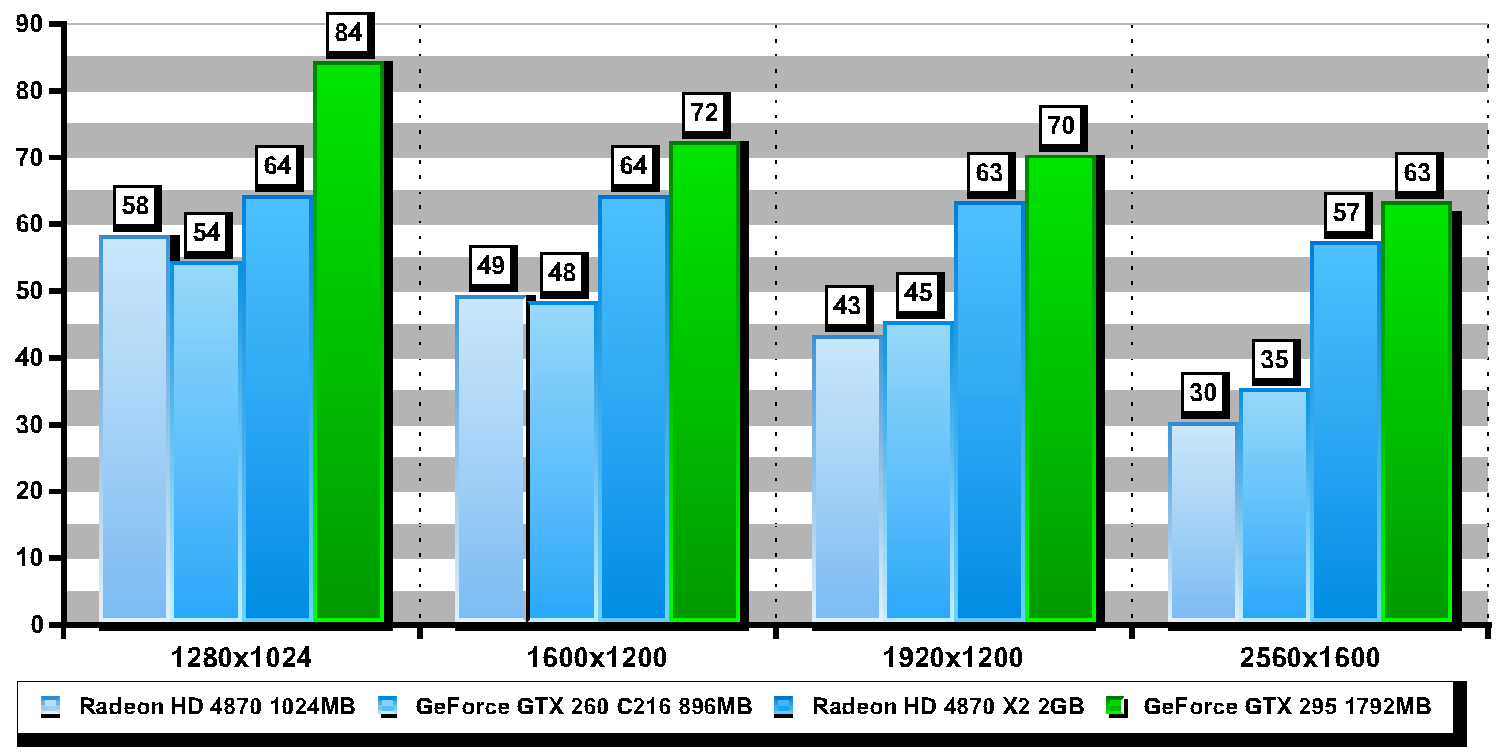
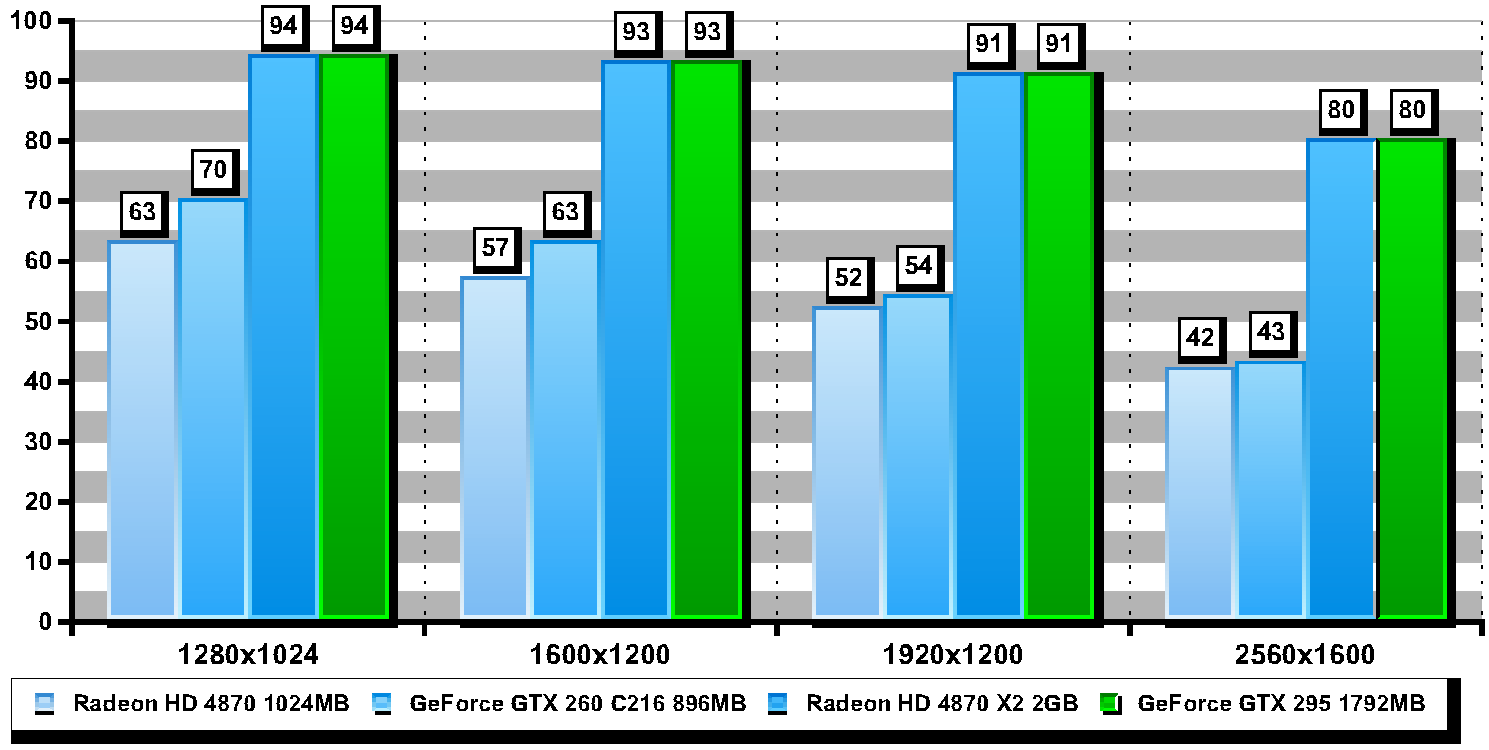
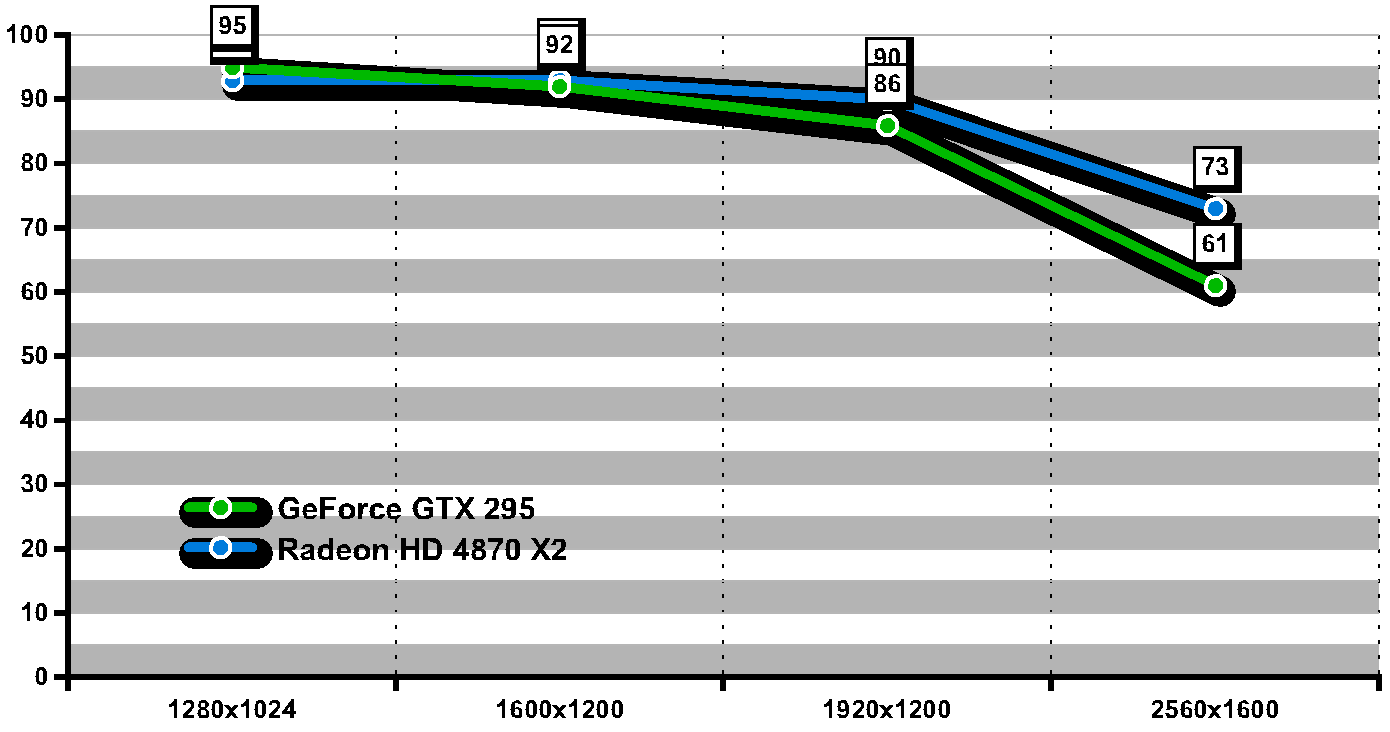
● JavaScript & CSS - Winner: Google Chrome

길수록 좋음.

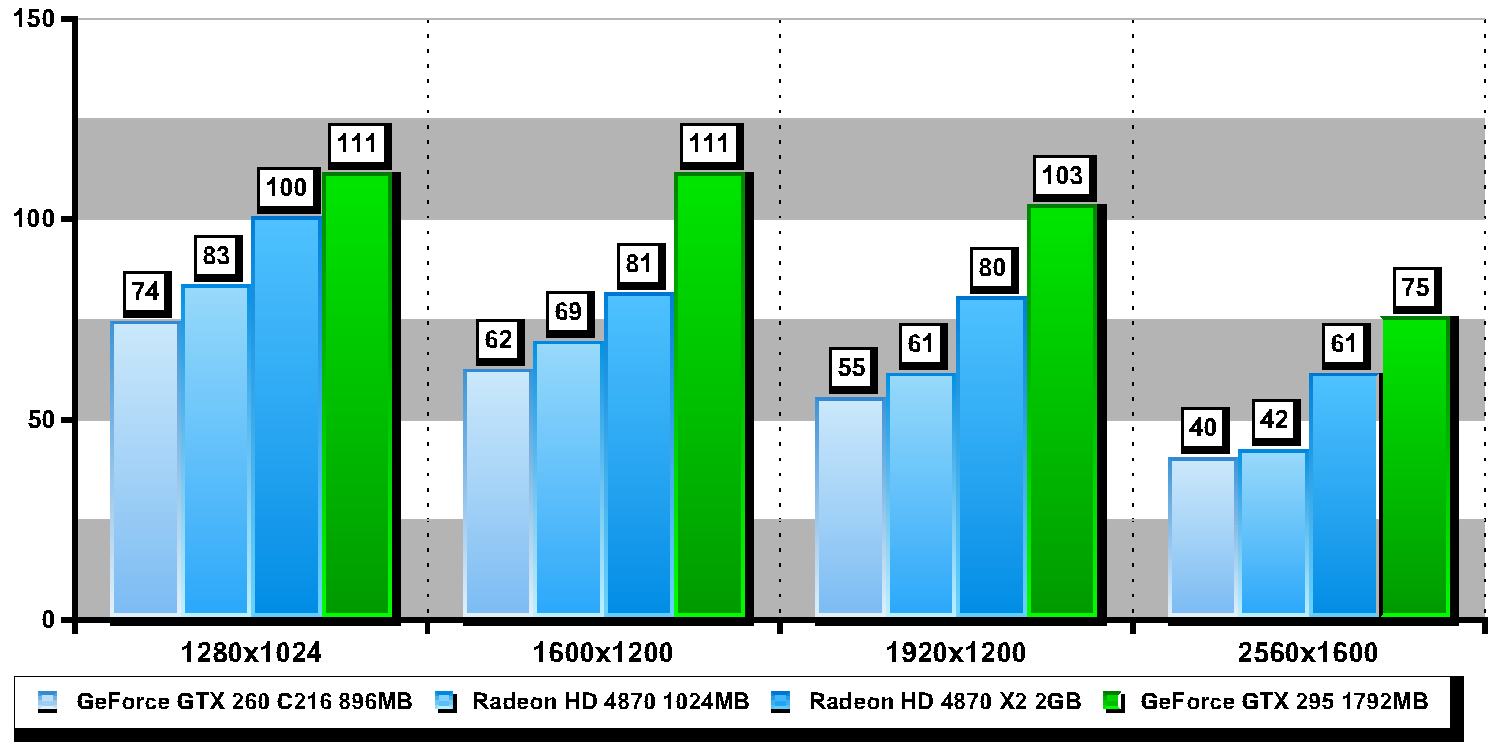
짧을수록 좋음.
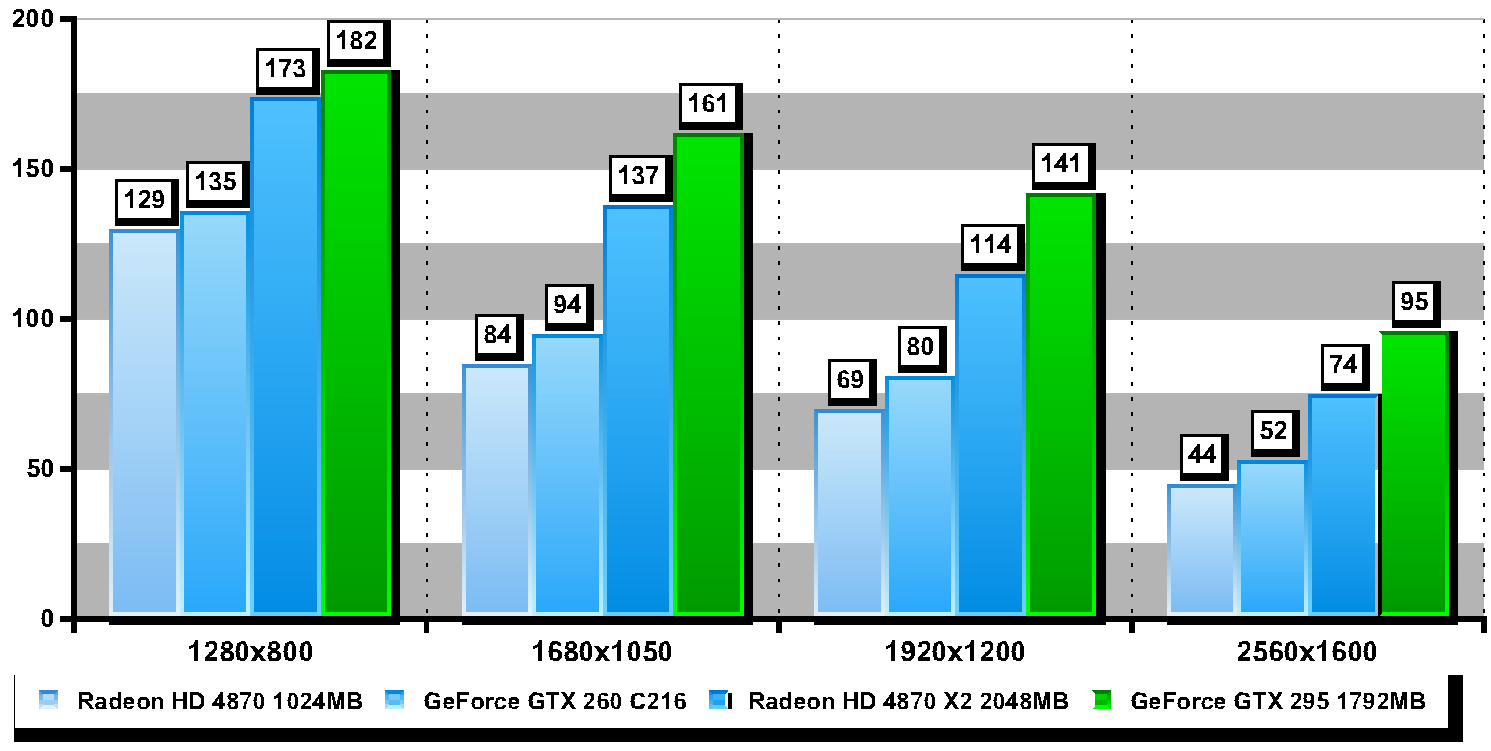
● Memory Use - Winner: Firefox

짧을수록 좋음.
이 벤치마크는 의도한 것은 아니겠지만, 은근히 또 구글 크롬을 띄워 주는군요. 이 벤치마크의 결과를 보면 자바 스크립트를 실행할 때는 그 속도를 Safari가 자랑할 만 하다고 인정합니다. 그러나 일반적인 웹 서핑이나 구형 컴퓨터에서는 Safari 4가 Apple이 자랑하는 것처럼 그렇게 큰 효과를 보기는 어렵다고 결론 내리고 있습니다.
다른 응용 프로그램과 마찬가지로 웹 브라우저 역시 손에 익은 것을 선호할 수밖에 없습니다. 획기적인 성능 향상이나 개선이 있지 않고서 여간해서는 다른 브라우저 사용자를 끌어들이기는 어렵습니다. 역으로 요즘 브라우저 자체는 비슷비슷합니다. 하나에 익숙하면 다른 것 역시 큰 어려움 없이 사용하여 인터넷을 즐길 수 있습니다. 인기있는 기능이나 특징들을 대부분 바로 다음 버전의 자사 브라우저에서도 구현해 내기 때문에 비슷해질 수 밖에 없다고 생각합니다.
파이어폭스가 해낸 것처럼 다른 브라우저라고 못한다는 법은 없습니다. 최선을 다해 경쟁한다면 서로 발전과 진화에 큰 보탬이 될 것입니다. 업체 입장에서는 盡人事待天命 하면 될 것입니다.
선택은 사용자의 몫입니다. 굿이나 보고 떡이나 먹죠. ^^
- 2009/02/06 - [컴퓨터 관련/Windows] - 북마크 동기화 Foxmarks, Internet Explorer와 Safari에서도 이용 가능
- 2009/02/02 - [컴퓨터 관련/Internet] - 숫자로 본 인터넷 2008
- 2009/01/13 - [컴퓨터 관련/Windows] - Windows 7: Internet Explorer 8 개관(Overview)
- 2008/12/31 - [컴퓨터 관련/Internet] - WEB 브라우저 Opera 10 Alpha 배포
- 2008/12/12 - [컴퓨터 관련/Internet] - 구글 크롬(Google Chrome), 정식판 공개
'컴퓨터 관련 > Internet' 카테고리의 다른 글
| Flickr 동영상, 모든 사용자에게 개방 (2) | 2009.03.03 |
|---|---|
| 인터넷 시장 점유율 - 2009년 2월 기준 (0) | 2009.03.02 |
| 무료 PSD 파일을 받을 수 있는 사이트 모음 (4) | 2009.02.26 |
| Firefox에서 캐럿(Caret) 브라우징하기 (2) | 2009.02.12 |
| 사용하지 않는 Email 계정은 얼마 동안 유지될까? (11) | 2009.02.12 |