블로그 운영하시는 분들은 수시로 업그레이드, 업데이트하시고, 시간 나실 때 틈틈이 이곳저곳 공사 중일 것으로 생각합니다. 이건 제가 그래서 그렇게 생각한 것이므로 상당히 주관적이기는 합니다.
저는 포스트 내용의 질은 쌈싸먹더라도 '실험 정신이 투철해서 항시 블로그 외관에는 신경을 쓴다.'고는 말씀 못 드리겠고, 귀가 얇아서 괜찮아 보이는 기능이나 위젯을 보면 덕지덕지 붙여봐야 직성이 풀립니다. 그러다 보니 블로그 로딩 속도는 점점 안드로메다 왕복 시간만큼 걸리고, 현재 사용 중인 White Board 2.0 스킨의 장점은 심플함과 깔끔함인데 제 블로그에 와서는 그러한 장점을 점점더 잃어가고 있네요. ㅠㅠ
사정이 이러하지만, 포스트 하단에 있는 추천 버튼과 광고 공간의 정렬은 오래 전부터 생각해 오던 거라 다시 스킨 수정을 했습니다. 그리고 며칠 동안 지켜 본 결과 한 가지를 제외하고는 큰 문제가 없는 것 같아 앞으로 특별한 일이 없는 한 계속 유지해 나가기로 했습니다.

추천 버튼과 함께 광고를 같은 줄에 넣기 위하여 오래 전부터 여러가지 형태로 시도해 왔습니다.
추천 버튼에서 추천 부분만 작게 잘라내어 468 x 60 크기의 구글 광고와 표를 이용하여 한줄에 나타내 보기도 했습니다. 그러다가 무슨 이유에서인지 추천 버튼이 전혀 작동하지 않는 먹통 상태를 경험해 보기도 했습니다. -_-; 이것도 제 글이 추천을 많이 받는 일은 거의 없기 때문에 모르고 있다가 친절한 이웃 블로거님이 알려주신 덕분에 고쳤습니다. 앞으로는 이런 사태를 미연에 방지하기 위하여 제 글에 스스로 자추도 한번씩 해 볼...
농담입니다. ^^;
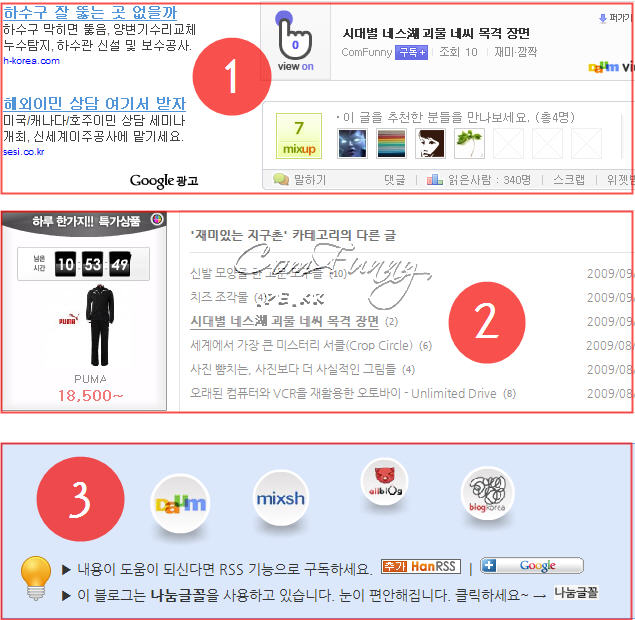
아무튼, 이번에 새로 정렬하면서 애드센스 200 x 200 크기 광고와 다음, 믹시 추천 버튼을 함께 배열하였습니다. 다음과 믹시의 추천 버튼 가로 폭이 400px입니다. 제 블로그 본문 가로 폭이 660px이니 구글 애드센스의 크기는 200 x 200이나 250 x 250 둘 중의 하나가 올 수 있지만, 250 x 250은 광고와 버튼이 너무 딱 붙어 좀 답답한 느낌을 줄 수 있어 여유를 두고 200 x 200으로 했습니다.
② 링크 프라이스 광고와 카테고리의 다른 글 보기를 함께 배열하였습니다.
링크 프라이스 광고는 원어데이 광고인데 사실 원어데이는 제가 심심찮게 이용하는 곳입니다. 그런데 매일매일 들러 확인 못하고 깜박하는 경우가 있습니다. 다른 분들을 위한 광고라기 보다는 저를 위한 광고라고 보는 게 더 맞을 듯합니다. ^^
링크 프라이스 광고와 카테고리의 다른 글 보기는 둘 다 가로 폭이 가변적입니다. 즉, 코드를 붙일 때 임의대로 폭을 수정할 수가 있기 때문에 가로 폭 때문에 맞춤이 어려운 일은 없습니다. 저는 광고 위젯의 기본 폭인 166px를 그대로 두고 카테고리의 다른 글 보기 가로 폭을 거기에 맞추어 조정했습니다.
③은 정렬이라기 보다는 정리라고 하는 게 맞겠군요.
이전에는 메타 사이트 플래쉬가 밖으로 따로 나와 있었습니다. 다음과 믹시 추천 버튼 바로 아래에 오도록 했었습니다만, 어딘가 어색하고 혼자 따로 노는 듯한 느낌이 들었습니다. 그래서 이전부터 있던 구독, 글꼴 권유를 위한 파란색의 사각 블럭 안으로 넣어버렸습니다. 이렇게 하니 소속감(?)이 있어 보여 나름 괜찮은 선택이었다고 혼자 만족하고 있답니다. ㅎㅎ
이건 다른 얘기지만 파비콘도 바꿨습니다. 이전 파비콘은 다른 곳에 올려져 있던 이미지를 아이콘 파일로 만들어 사용했습니다. 그러다 보니 제 스스로 의미 부여를 하여 사용하기는 했지만, 어딘가 생뚱맞은 느낌을 지울 수가 없었지요.
그래서, 제가 예전에 만들었다가 너무 허접해서 창고로 직행했던 아이콘 파일 중에 조금 수정을 해서 파비콘으로 쓰기로 한 것이 지금의 파비콘입니다. 주소줄 앞에 잘 보이시나요? 아직 제대로 안 보일 수도 있습니다. 늦을 때는 상당히 오랜 기간 동안(며칠씩) 이전 파비콘이 그대로 보일 때도 있더군요.
 ← 바로 요녀석입니다. 잘 보이나요? 16x16x256c 규격으로 만든 겁니다. ComFunny에서 대문자만 따왔어요~
← 바로 요녀석입니다. 잘 보이나요? 16x16x256c 규격으로 만든 겁니다. ComFunny에서 대문자만 따왔어요~
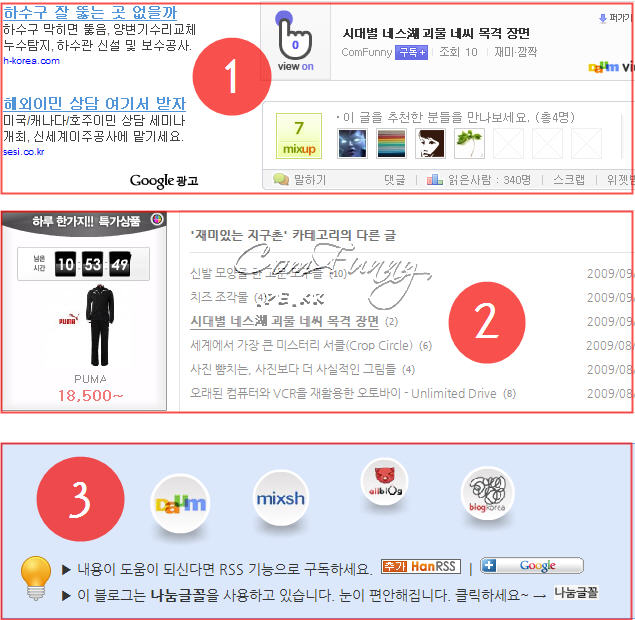
앞서 말씀드린 애드센스와 추천 버튼 정렬에 있어서 한 가지 문제점이 무엇이냐 하면 아래 그림을 먼저 보시죠.

 그림으로 보시면 아시겠지만, 작성한 포스트를 발행하지 않았을 때 문제가 생깁니다. 공개만 했을 경우처럼 추천 버튼이 없으면 추천 버튼이 있어야 할 자리에 카테고리의 다른 글이 치고 올라 갑니다. 가로 폭이 안 맞으니까 애드센스 광고는 비좁다고 쫓겨 내려 오고, 원어데이도 덩달아 밀려버리는 사태가...;;
그림으로 보시면 아시겠지만, 작성한 포스트를 발행하지 않았을 때 문제가 생깁니다. 공개만 했을 경우처럼 추천 버튼이 없으면 추천 버튼이 있어야 할 자리에 카테고리의 다른 글이 치고 올라 갑니다. 가로 폭이 안 맞으니까 애드센스 광고는 비좁다고 쫓겨 내려 오고, 원어데이도 덩달아 밀려버리는 사태가...;;
참고로, 저는 HTML이나 CSS에 대해서 전혀 문외한입니다. 겨우 태그 몇 개 아는 정도입니다. 그러므로 이 문제점이 언제 고쳐질지는 며느리도 모른다는 전설이... -_-; 또한, 혹시라도 질문이 있으시면 아래 소개해 드리는 곳의 주인장께 하심이 옳을 것으로 아룁니다.
허접한 놈, 뭐 이따위 문제로 고민하고 있어? 하시는 고수분의 한 수 가르침에 언제나, 항상 경배할 준비가 되어 있다는... 가르침을 주시옵소서~ ^^
마지막으로 참고한 블로그나 사이트 목록을 정리합니다. 이런 식으로 정렬할 계획을 가진 분은 도움이 많이 되실 겁니다.
▶ 올블로그 포함해서 정리할 때
'▶ 다음, 믹시 추천 버튼 통합 및 카테고리의 다른 글 보기' 위치까지 변경하고 싶을 때
저는 포스트 내용의 질은 쌈싸먹더라도 '실험 정신이 투철해서 항시 블로그 외관에는 신경을 쓴다.'고는 말씀 못 드리겠고, 귀가 얇아서 괜찮아 보이는 기능이나 위젯을 보면 덕지덕지 붙여봐야 직성이 풀립니다. 그러다 보니 블로그 로딩 속도는 점점 안드로메다 왕복 시간만큼 걸리고, 현재 사용 중인 White Board 2.0 스킨의 장점은 심플함과 깔끔함인데 제 블로그에 와서는 그러한 장점을 점점더 잃어가고 있네요. ㅠㅠ
사정이 이러하지만, 포스트 하단에 있는 추천 버튼과 광고 공간의 정렬은 오래 전부터 생각해 오던 거라 다시 스킨 수정을 했습니다. 그리고 며칠 동안 지켜 본 결과 한 가지를 제외하고는 큰 문제가 없는 것 같아 앞으로 특별한 일이 없는 한 계속 유지해 나가기로 했습니다.
추천 버튼과 카테고리 다른 글 보기 정렬

구글 광고와 추천 버튼, 그리고 광고와 카테고리 다른 글 보기 정렬
추천 버튼에서 추천 부분만 작게 잘라내어 468 x 60 크기의 구글 광고와 표를 이용하여 한줄에 나타내 보기도 했습니다. 그러다가 무슨 이유에서인지 추천 버튼이 전혀 작동하지 않는 먹통 상태를 경험해 보기도 했습니다. -_-; 이것도 제 글이 추천을 많이 받는 일은 거의 없기 때문에 모르고 있다가 친절한 이웃 블로거님이 알려주신 덕분에 고쳤습니다. 앞으로는 이런 사태를 미연에 방지하기 위하여 제 글에 스스로 자추도 한번씩 해 볼...
농담입니다. ^^;
아무튼, 이번에 새로 정렬하면서 애드센스 200 x 200 크기 광고와 다음, 믹시 추천 버튼을 함께 배열하였습니다. 다음과 믹시의 추천 버튼 가로 폭이 400px입니다. 제 블로그 본문 가로 폭이 660px이니 구글 애드센스의 크기는 200 x 200이나 250 x 250 둘 중의 하나가 올 수 있지만, 250 x 250은 광고와 버튼이 너무 딱 붙어 좀 답답한 느낌을 줄 수 있어 여유를 두고 200 x 200으로 했습니다.
링크 프라이스 광고는 원어데이 광고인데 사실 원어데이는 제가 심심찮게 이용하는 곳입니다. 그런데 매일매일 들러 확인 못하고 깜박하는 경우가 있습니다. 다른 분들을 위한 광고라기 보다는 저를 위한 광고라고 보는 게 더 맞을 듯합니다. ^^
링크 프라이스 광고와 카테고리의 다른 글 보기는 둘 다 가로 폭이 가변적입니다. 즉, 코드를 붙일 때 임의대로 폭을 수정할 수가 있기 때문에 가로 폭 때문에 맞춤이 어려운 일은 없습니다. 저는 광고 위젯의 기본 폭인 166px를 그대로 두고 카테고리의 다른 글 보기 가로 폭을 거기에 맞추어 조정했습니다.
이전에는 메타 사이트 플래쉬가 밖으로 따로 나와 있었습니다. 다음과 믹시 추천 버튼 바로 아래에 오도록 했었습니다만, 어딘가 어색하고 혼자 따로 노는 듯한 느낌이 들었습니다. 그래서 이전부터 있던 구독, 글꼴 권유를 위한 파란색의 사각 블럭 안으로 넣어버렸습니다. 이렇게 하니 소속감(?)이 있어 보여 나름 괜찮은 선택이었다고 혼자 만족하고 있답니다. ㅎㅎ
그래서, 제가 예전에 만들었다가 너무 허접해서 창고로 직행했던 아이콘 파일 중에 조금 수정을 해서 파비콘으로 쓰기로 한 것이 지금의 파비콘입니다. 주소줄 앞에 잘 보이시나요? 아직 제대로 안 보일 수도 있습니다. 늦을 때는 상당히 오랜 기간 동안(며칠씩) 이전 파비콘이 그대로 보일 때도 있더군요.

추천 버튼이 한 개만 있을 경우.

추천 버튼이 없는 경우. 상기 이미지와 같이 발행을 하지 않고 공개한 글의 경우 추천 버튼이 없을 때 문제 발생.
마치며...
참고로, 저는 HTML이나 CSS에 대해서 전혀 문외한입니다. 겨우 태그 몇 개 아는 정도입니다. 그러므로 이 문제점이 언제 고쳐질지는 며느리도 모른다는 전설이... -_-; 또한, 혹시라도 질문이 있으시면 아래 소개해 드리는 곳의 주인장께 하심이 옳을 것으로 아룁니다.
허접한 놈, 뭐 이따위 문제로 고민하고 있어? 하시는 고수분의 한 수 가르침에 언제나, 항상 경배할 준비가 되어 있다는... 가르침을 주시옵소서~ ^^
마지막으로 참고한 블로그나 사이트 목록을 정리합니다. 이런 식으로 정렬할 계획을 가진 분은 도움이 많이 되실 겁니다.
- CSS로 티스토리 추천버튼 정렬하기! by 위즈군님
- 블로그 하단 정리하기 by 숟가락 하나님
- 블로그 하단 "카테고리의 다른글" 옆에 광고 넣기 by Kay~님
▶ 올블로그 포함해서 정리할 때
- 티스토리 하단 정리하기 - 추천버튼과 카테고리 글 정렬하기 by love virus님
'▶ 다음, 믹시 추천 버튼 통합 및 카테고리의 다른 글 보기' 위치까지 변경하고 싶을 때
- [팁] 티스토리에서 믹시와 다음 블로거뉴스 추천 위젯 통합하기!!! by MissFlash님
'컴퓨터 관련 > Blog...ing' 카테고리의 다른 글
| 다기능 만능 무료 툴바 Wibiya (3) | 2010.11.02 |
|---|---|
| 블로그나 홈페이지 주인장 이메일 연락처 양식 만들기 (21) | 2010.01.24 |
| 구글 애드센스, 웨스턴유니온 지급 방식 제공 (4) | 2009.08.21 |
| Tistory 이미지 플러그인 2종 추가 (12) | 2009.05.08 |
| 저도 me2DAY 수다 떨기 동참합니다. ^^ (6) | 2009.04.22 |