이와 함께 언어 장벽 때문에 우리나라에서는 크게 활성화되지 못했지만, Digg 역시 IE 6에 대한 지원을 중단한다고 합니다. 유튜브 뿐만 아니고, Digg 역시 앞으로 IE 6 지원을 사실상 중단하기로 함에 따라 다른 거대 서비스 혹은 사이트 역시도 곧 IE 6에 대한 지원을 중단할 것으로 예상합니다.
따라서, 아직 IE 6를 사용하신다면 이제는 다른 웹 브라우저로 갈아탈 때가 된 겁니다. 아직 IE 6 사용자라면 FF나 구글 크롬으로 갈아타실 것을 추천합니다.

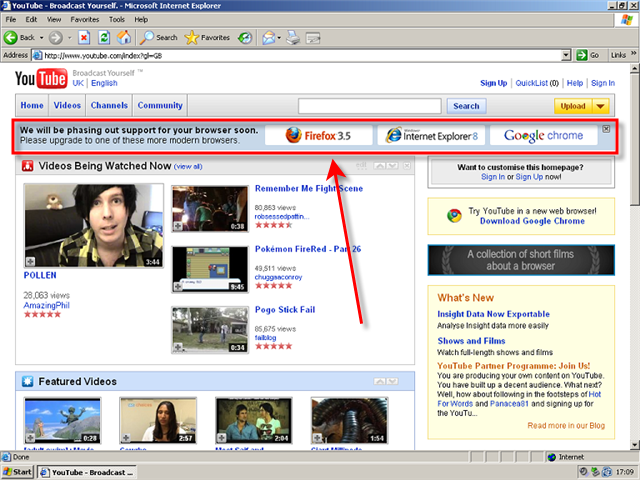
IE 6로 Youtube에 접속하면 나타나는 안내문. < 사진 출처: Neowin >
'컴퓨터 관련 > Web Services' 카테고리의 다른 글
| 트위터(Twitter), 팔로워(Follower) 카운트 조정 (0) | 2009.07.25 |
|---|---|
| SUCURI - 단축 URL 안전성 검사 (4) | 2009.07.21 |
| Trailer Freaks - HD 영화 예고편 받기 (5) | 2009.06.24 |
| 블로그에 멋진 트위터 배지를 달아보자. (13) | 2009.06.17 |
| Vimeo, 카테고리 서비스 제공 (2) | 2009.05.28 |