
그런데 벌써 IE 8.1(코드 네임: Eagle Eyes)에 대한 자세한 정보가 나오는군요.
출처는 Smashingmagazine인데 이곳은 주로 웹 디자인이나 웹 개발 쪽의 주제를 다루는 곳인데 특이하게 IE 8.1의 소식을 전하는군요. 전문적인 컴퓨터 관련 하드웨어나 소프트웨어 블로그, 사이트들은 조용합니다. Smashingmagazine 측에서 얼마 전 IE 8의 핵심 전략가를 만난 일이 있었는데 그때 IE 8.1과 관련된 사항들을 습득한 것 같습니다.
그래서 그런지 Smashingmagazine에서는 제목을 『Breaking: Internet Explorer 8.1 Eagle Eyes Leaked』라고 뽑았네요.
새로운 자바 스크립트 엔진, 더욱 향상된 웹 슬라이스, 완벽한 웹 표준 지원(CSS 3)과 같은 특징과 함께 IE 8.1이 올여름 경에 나올 것으로 예상하고 있군요. 전체적으로 IE 8에 비해서 더 빠르고, 더 유연하고, 더 안정적이며 더욱 보안과 성능이 강화될 것이라고 합니다.
간략하게 한번 보시죠.
☞ 추가 사항:
죄송합니다. 해당 사이트 댓글을 확인해 보니 만우절 낚시였던 것으로 밝혀졌습니다. 제가 떡밥을 물어도 너무 크게 덥썩 문 것 같습니다. ㅠㅠ 이미 이 글을 보고 가신 분들도 계실텐데 정말 송구스럽습니다. 아이고... 이거 본의 아니게 죽일 놈 되었네요.
결국 아래 본문에 언급된 사항들은 IE에 추가되고 향상되기를 바라는 것을 나열해 놓은 게 되겠군요. 이 글을 지우지는 않고 남겨 두겠습니다. 잊지 않겠다 Smasingmagazine!!! -_-^
죄송합니다. 해당 사이트 댓글을 확인해 보니 만우절 낚시였던 것으로 밝혀졌습니다. 제가 떡밥을 물어도 너무 크게 덥썩 문 것 같습니다. ㅠㅠ 이미 이 글을 보고 가신 분들도 계실텐데 정말 송구스럽습니다. 아이고... 이거 본의 아니게 죽일 놈 되었네요.
결국 아래 본문에 언급된 사항들은 IE에 추가되고 향상되기를 바라는 것을 나열해 놓은 게 되겠군요. 이 글을 지우지는 않고 남겨 두겠습니다. 잊지 않겠다 Smasingmagazine!!! -_-^
인터넷 익스플로러 8.1의 새로운 특징과 주목할 만한 향상점
사용자 인터페이스
사용자 인터페이스는 IE 8에서 많이 바뀌지는 않았습니다. 윈도 7의 테마에 맞게 좀 더 다듬어져 나옵니다.

향상된 보안과 웹 슬라이스
IE 8이 말웨어(악성 소프트웨어)나 피싱 사이트에 대하여 75%의 성공률로 잡아내는 것에 비하여 IE 8.1에서는 성공률이 96%까지 끌어 올려진다고 합니다. 웹 슬라이스 기능은 해당 사이트의 업데이트가 이루어지면 지금과 비교하여 괄목할 만큼 더 빠르게 갱신된 내용을 알려 줍니다.

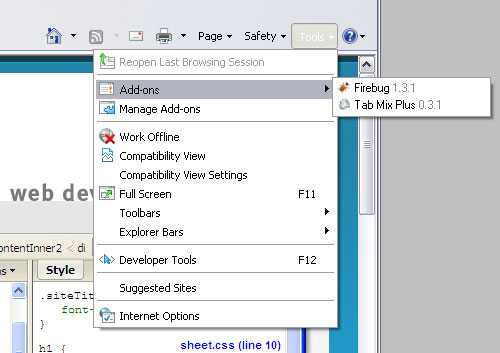
파이어폭스(FF) 확장기능 지원
이글 아이의 가장 놀라운 기능이 아닐까 생각합니다. 마이크로소프트의 IE에서 모질라의 FF 확장기능을 지원한다? 상상하는 것만으로도 신기합니다. 개발자분들도 좋아할 지원1이네요. 하지만, 모든 확장기능이 완벽하게 동작하지는 못할 것이며 약간 부자연스러운 점은 있을 거2라고 합니다.

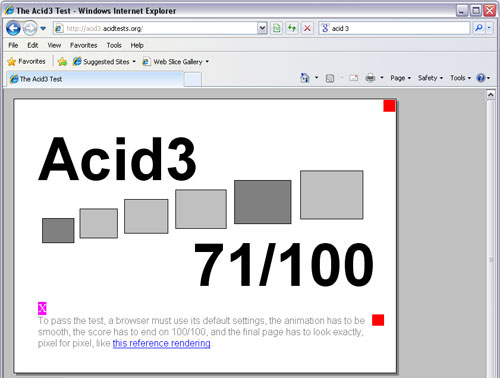
Acid 3 테스트에서 더 나은 성능
Acid3 테스트3에서 IE 8.1은 훨씬 나은 성능을 보였다고 합니다. 그동안 IE보다 웹 표준을 잘 따른다고 알려진 FF나 사파리보다 더 나은 점수를 얻었다고 하네요. 마이크로소프트가 IE 8.1에서 가장 주력한 것이 바로 웹 표준 준수와 관련한 거라는군요. 이 결과대로면 소기의 성과를 거둔 것으로 보입니다.

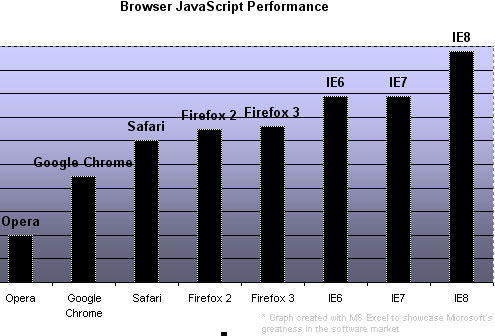
더욱 빨라진 자바 스크립트 엔진
마이크로소프트의 인터넷 익스플로러 개발팀은 커져만 가는 모질라 FF의 시장 점유율을 견제하기 위하여 구글 크롬 개발팀과 협력하여 JSE라고 불리는 새로운 자바 스크립트 엔진을 만듭니다. 그 결과 클라이언트 쪽에서 자바 스크립트를 실행하는데 있어서는 현재 웹 브라우저 시장에 나와 있는 모든 브라우저를 능가했다고 하는군요.

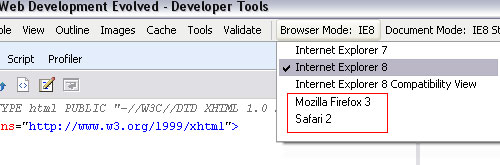
경쟁사 브라우저 랜더링 엔진을 선택적으로 사용 가능
간간이 흘러나오던 소식인데 실제로 IE 8.1에서는 다중 브라우저 랜더링 엔진을 선택적으로 사용할 수 있는 옵션을 제공하는 것으로 보입니다. Gecko 레이아웃 엔진과 WebKit 랜더링 엔진의 강점을 인정한 셈이군요.

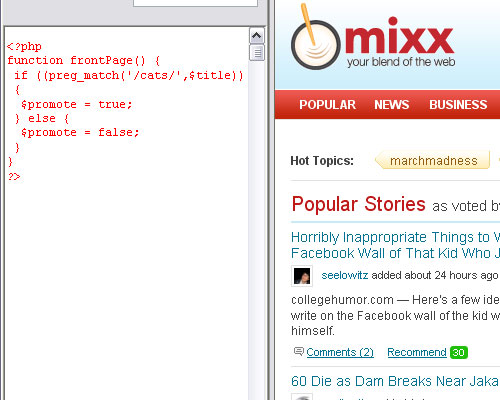
서버측 코드 디컴파일러(Decompiler)
만일 사이트나 웹 어플리케이션이 어떻게 구동하는지 알고 싶다면, 이글 아이의 경우 웹 페이지의 소스 코드를 보여 주는 기능도 있다고 합니다. 이건 순기능과 역기능의 충돌이 만만치 않을 것 같네요. 어쨌든 매력적인 기능임에는 틀림없는 것 같습니다.

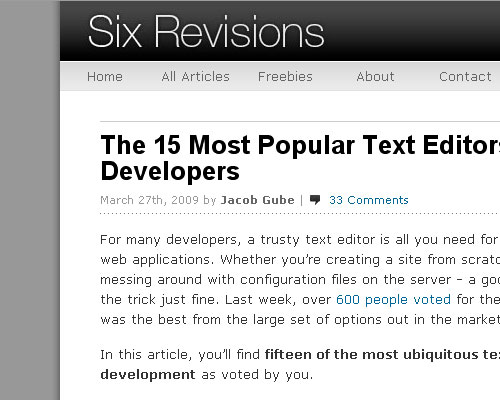
웹 사이트 스킨
IE 8.1에서는 사용자가 사이트의 스킨을 IE 8.1에 딸려 있는 10개의 스킨 템플릿에서 원하는 것으로 직접 바꿀 수 있다고 합니다. 가독성이 떨어지는 웹 사이트의 스타일 시트를 바꾸어서 가독성을 높이는 방식이라고 하네요. 이것 역시 상당히 매력적이고, 어찌 보면 충격적인 기능입니다.
아래 화면은 Six Revisions라는 웹 사이트의 원래 스킨입니다. 이랬던 스킨이

"Mozkine"이라는 테마 스킨으로 바꾸면 아래처럼 바뀐다고 합니다.

마지막으로 마이크로소프트에서는 아직 공식적인 베타 계획을 정확하게 언급한 적이 없지만, IE 개발팀에서 나온 정보에 따르면 이 글의 앞부분에 밝힌 것처럼 올여름 정도에는 가능할 것이라고 합니다. 소개한 것처럼 향상된 기능들이 제대로 구색을 갖춰서 나온다면 IE 8.1 이글 아이는 정말 강력한 브라우저가 될 잠재력을 보유한 것으로 보입니다. 그에 따라 FF와 사파리, 오페라 등 타 브라우저도 더욱 획기적이며 강력한 분발이 필요할 것입니다. IE가 제대로 정신을 차린 건가요? ^^
☞ 연관 글:
- 2009/03/20 - [컴퓨터 관련/Internet] - Internet Explorer 8, 정식 버전 배포 시작
- 2009/03/10 - [컴퓨터 관련/Internet] - 웹 브라우저의 전쟁: 현재와 미래
- 2009/03/06 - [컴퓨터 관련/Windows] - Windows 7, IE8의 on/off가 가능하다??
- 2009/03/02 - [컴퓨터 관련/Internet] - 인터넷 시장 점유율 - 2009년 2월 기준
- 2009/02/28 - [컴퓨터 관련/Internet] - Safari 4 beta는 얼마나 빠른가?
- 2009/02/02 - [컴퓨터 관련/Internet] - 숫자로 본 인터넷 2008
- 2009/01/13 - [컴퓨터 관련/Windows] - Windows 7: Internet Explorer 8 개관(Overview)
- 2008/12/31 - [컴퓨터 관련/Internet] - WEB 브라우저 Opera 10 Alpha 배포
- 2008/12/12 - [컴퓨터 관련/Internet] - 구글 크롬(Google Chrome), 정식판 공개
'컴퓨터 관련 > Windows' 카테고리의 다른 글
| Windows 7 RC Build 7100으로 확정 (4) | 2009.04.24 |
|---|---|
| 마이크로소프트 오피스 14 공식명칭은 오피스 2010 (6) | 2009.04.16 |
| Windows 7의 후속, 가칭 Windows 8이 벌써 준비되고 있다?! (2) | 2009.03.13 |
| Windows 7, IE8의 on/off가 가능하다?? (2) | 2009.03.06 |
| MS, Windows 7 RC(Release Candidate) 2009년 4월 10일 배포 예정 (0) | 2009.02.24 |














