이번 글은 블로그나 홈페이지를 운영하시는 분에게 해당하는 글입니다.
블로그나 홈페이지를 운영하는 분이라면 오늘 소개해 드릴 Pingdom 사이트에서 제공하는 웹 서비스에 대해 이미 알고 있는 분이 많으실 겁니다.
따라서 그런 분들은 이 글을 읽으실 필요가 없습니다.
이제 막 블로그를 꾸려가기 시작하는 새내기 블로거를 위한 글이라고 해두죠. ^^
블로그나 홈페이지를 운영하다 보면 이런 저런 플러그인이나 위젯을 주렁주렁 많이 달게 됩니다. 특히 의욕적으로 블로그를 운영하기 시작하는 초창기에는 괜찮다 싶은 위젯이나 서비스가 눈에 보이면 어떻게든 내 블로그에 적용하려고 하는 경향이 강한 것으로 압니다.
별 탈 없이 무사히 자신의 블로그에 적용되면 다행입니다만, 문제는 에러가 발생하거나 제대로 동작하지 않는 경우도 심심찮게 있다는 겁니다. 더군다나 에러가 적용 후 바로 나타나면 그 즉시 해당 위젯을 제거해 버리면 끝입니다.
하지만, 항상 그렇지 않다는 게 문제입니다. 처음 몇 일, 혹은 몇 달 문제없이 잘 동작하다가 어느 순간 에러가 생기거나 제대로 동작을 하지 않는 일도 많습니다.
만약 이러한 상황에 봉착하게 되었을 때 블로거로서 경력이 좀 되면 대충 눈치로 이 부분이 문제구나 하고 감이 오는 경우1도 있습니다. 그러나 그렇지 않은 경우가 더 많죠.
알 수 없는 이유 때문에 페이지 로딩 속도가 느리거나 아니면 블로그 웹페이지가 이상하게 로딩이 된다든지, 혹은 어느 로딩과정 이후로는 진행이 안 된다거나 하는 문제가 생깁니다.
많은 분들이 블로그 스킨 만지다 한번 정도는 낭패를 겪어본 경험이 있을 것으로 짐작합니다. 예를 들어, 사이드바가 사라졌다든지, 아니면 엉뚱한 데 붙어 놀고 있는 것2처럼 말이지요.
이런 경우 블로그 스킨이나 HTML 코드에 대해 잘 알고 있다면 어떻게든 해결해 나가는 게 가능하지만, 그렇지 않은 경우 난감할 수 밖에 없습니다.

이거 제 얘기입니다. -_-;
지금은 예전처럼 새로운 위젯이나 웹서비스만 보이면 미친 놈처럼 달려가 코드 따와서 아무데나 철썩 가져다 붙이는 일은 줄었습니다만, 지 버릇 개 주나요? 덜하다는 거죠. ㅎㅎ
아무튼 위 박스와 같은 상황에 직면했을 때 내 블로그 어떤 곳에서 문제가 생겨 로딩이 느려지는 것인지만 알아도 문제의 90%는 해결한 거라 생각합니다.
Full page test
먼저 Full page test 페이지(http://tools.pingdom.com/fpt/)로 이동합니다.
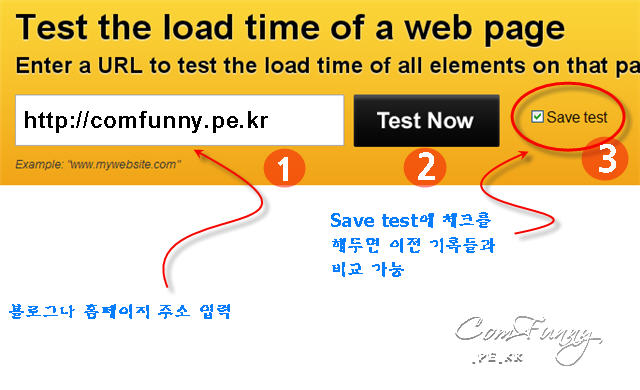
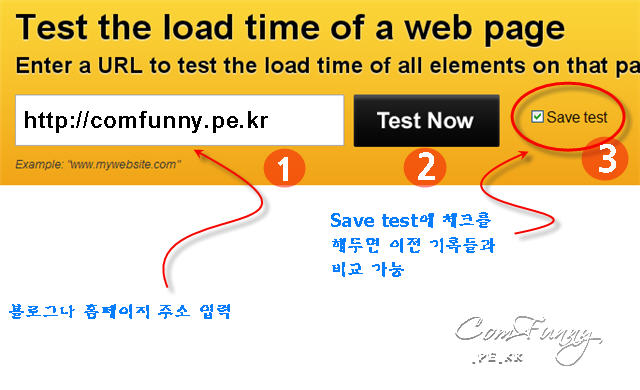
 우선 ①의 빈 칸에 자신의 블로그나 홈페이지 URL을 채워 넣습니다.
우선 ①의 빈 칸에 자신의 블로그나 홈페이지 URL을 채워 넣습니다.
③의 체크 박스에 체크를 하면 테스트한 사이트의 기록이 저장되어 이후 동일한 사이트를 다시 테스트하였을 때 로딩 타임을 서로 비교해 볼 수 있습니다.
마지막으로 'Test Now'를 클릭합니다.
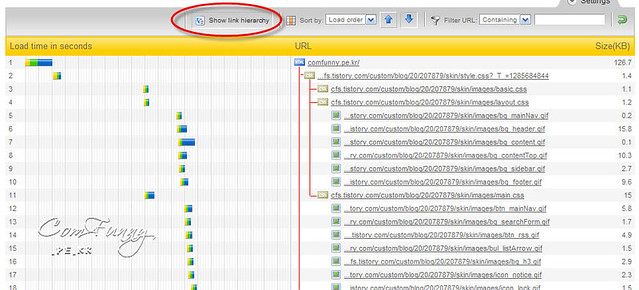
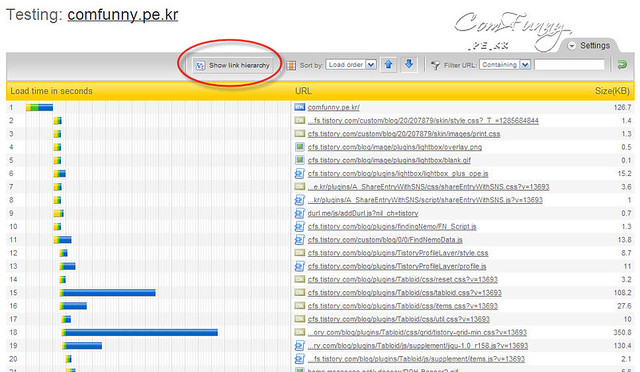
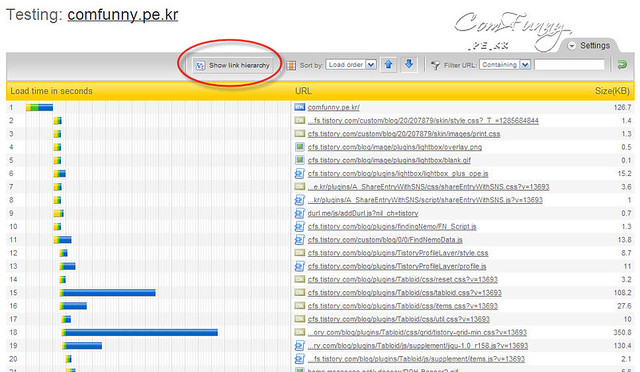
그러면 아래 그림처럼 각 객체3의 로딩 타임이 읽어들이는 순서를 기본으로 표시됩니다.

이 화면에서 빨간 타원 안의 'Show link hierarchy'를 클릭하면 읽어들이는 순서대로 정렬된 객체들이 그 객체가 포함되어 있는 곳(예를 들어 CSS 파일)을 기준으로 분류되어 보여집니다. 쉽게 말해서 탐색기의 폴더 구조를 떠올리면 됩니다.
빨간 줄로 보이는 폴더 구조는 보기 쉽게 제가 그린 겁니다. 실제로는 빨간 줄이 없습니다.


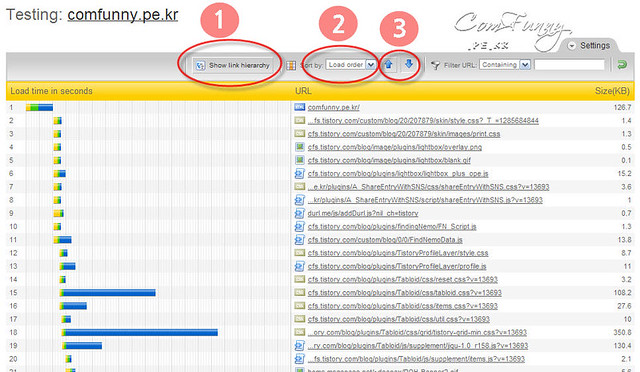
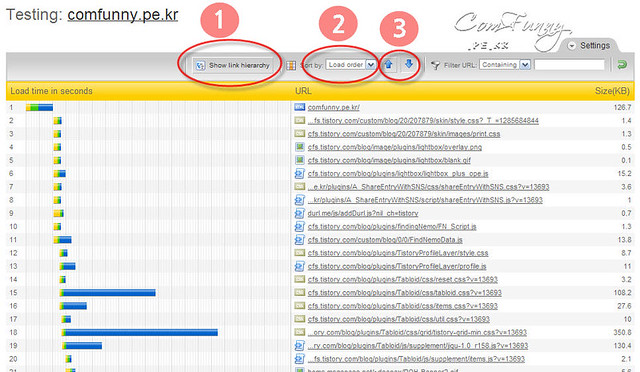
①번은 이미 설명드렸고, ②번은 어떤 기준으로 정렬할 것인지 선택할 수 있는 드롭다운 메뉴입니다.
③번은 ②번에서 선택한 정렬 기준을 바탕으로 오름차순, 내림차순을 지정하는 화살표입니다.
입력한 사이트의 테스트가 끝나면 왼쪽 아래 정보가 출력됩니다.

각 항목이 의미하는 바는 간단합니다.
사이트의 총 로딩 타임과 총 객체의 수, 그리고 그 아래 세분하여 각각의 항목이 몇 개나 되는지를 보여줍니다.
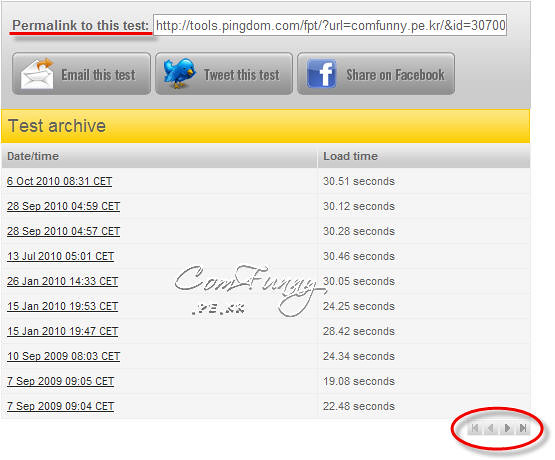
그리고 오른쪽 아래에는 테스트한 날짜와 시각, 그리고 로딩 타임이 표시됩니다.
만약 앞서 설명한 Save test라는 체크 박스에 체크를 하였다면 이후 테스트 정보는 계속 저장되어 읽어들이는 시간의 변화를 비교해 볼 수 있습니다.


마지막으로 테스트 화면에서 보이는 막대가 뭘 의미하는지 설명하고 이번 포스트는 마치도록 하겠습니다.
오른쪽 그림에서 보듯이 노란색 부분은 연결되기까지의 시간이며, 초록색 부분은 연결 후 데이터를 읽기 직전까지의 시간이며, 파란 부분은 객체를 읽어오는 시간입니다.
노란색과 초록색 부분이 길게 나타나면 보통 문제가 있다는 걸 의미합니다.
연결이 원활하지 않거나 데이터를 읽어오는데 어떤 걸림돌이 있다는 것으로 해석할 수 있겠죠.
만일 사이트 로딩이 평소와 다르게 느려졌다면 초록색, 특히 노란색이 길게 나타나는 객체를 위주로 하여 주의 깊게 살펴보면 도움이 되실 겁니다.
블로그나 홈페이지를 운영하는 분이라면 오늘 소개해 드릴 Pingdom 사이트에서 제공하는 웹 서비스에 대해 이미 알고 있는 분이 많으실 겁니다.
따라서 그런 분들은 이 글을 읽으실 필요가 없습니다.
이제 막 블로그를 꾸려가기 시작하는 새내기 블로거를 위한 글이라고 해두죠. ^^
블로그나 홈페이지를 운영하다 보면 이런 저런 플러그인이나 위젯을 주렁주렁 많이 달게 됩니다. 특히 의욕적으로 블로그를 운영하기 시작하는 초창기에는 괜찮다 싶은 위젯이나 서비스가 눈에 보이면 어떻게든 내 블로그에 적용하려고 하는 경향이 강한 것으로 압니다.
별 탈 없이 무사히 자신의 블로그에 적용되면 다행입니다만, 문제는 에러가 발생하거나 제대로 동작하지 않는 경우도 심심찮게 있다는 겁니다. 더군다나 에러가 적용 후 바로 나타나면 그 즉시 해당 위젯을 제거해 버리면 끝입니다.
하지만, 항상 그렇지 않다는 게 문제입니다. 처음 몇 일, 혹은 몇 달 문제없이 잘 동작하다가 어느 순간 에러가 생기거나 제대로 동작을 하지 않는 일도 많습니다.
만약 이러한 상황에 봉착하게 되었을 때 블로거로서 경력이 좀 되면 대충 눈치로 이 부분이 문제구나 하고 감이 오는 경우1도 있습니다. 그러나 그렇지 않은 경우가 더 많죠.
알 수 없는 이유 때문에 페이지 로딩 속도가 느리거나 아니면 블로그 웹페이지가 이상하게 로딩이 된다든지, 혹은 어느 로딩과정 이후로는 진행이 안 된다거나 하는 문제가 생깁니다.
많은 분들이 블로그 스킨 만지다 한번 정도는 낭패를 겪어본 경험이 있을 것으로 짐작합니다. 예를 들어, 사이드바가 사라졌다든지, 아니면 엉뚱한 데 붙어 놀고 있는 것2처럼 말이지요.
이런 경우 블로그 스킨이나 HTML 코드에 대해 잘 알고 있다면 어떻게든 해결해 나가는 게 가능하지만, 그렇지 않은 경우 난감할 수 밖에 없습니다.
Pingdom Tools - Full page test

어느 날 내 블로그에 접속해 보니 이상하게 평소보다 페이지 뜨는 데 시간이 많이 걸린다. 무슨 문제가 있는 것 같다. 그런데 ㅈㄸ 아무리 봐도 뭐가 문젠지 모르겠다. 며칠 전 좋다고 붙인 위젯이 말썽인가? 아니면 스킨에 추가한 스크립트가?
이거 제 얘기입니다. -_-;
지금은 예전처럼 새로운 위젯이나 웹서비스만 보이면 미친 놈처럼 달려가 코드 따와서 아무데나 철썩 가져다 붙이는 일은 줄었습니다만, 지 버릇 개 주나요? 덜하다는 거죠. ㅎㅎ
아무튼 위 박스와 같은 상황에 직면했을 때 내 블로그 어떤 곳에서 문제가 생겨 로딩이 느려지는 것인지만 알아도 문제의 90%는 해결한 거라 생각합니다.
☞ 팁:
새로운 위젯을 달거나 스킨을 수정하기 전에는 반드시 티스토리 자체에서 제공하는 테이터 백업이나 스킨 저장을 미리 꼭 해두는 습관을 들이시는 게 혹 있을지 모르는 난감한 상황을 피해갈 수 있는 열쇠입니다.
새로운 위젯을 달거나 스킨을 수정하기 전에는 반드시 티스토리 자체에서 제공하는 테이터 백업이나 스킨 저장을 미리 꼭 해두는 습관을 들이시는 게 혹 있을지 모르는 난감한 상황을 피해갈 수 있는 열쇠입니다.
Full page test
먼저 Full page test 페이지(http://tools.pingdom.com/fpt/)로 이동합니다.
③의 체크 박스에 체크를 하면 테스트한 사이트의 기록이 저장되어 이후 동일한 사이트를 다시 테스트하였을 때 로딩 타임을 서로 비교해 볼 수 있습니다.
마지막으로 'Test Now'를 클릭합니다.
그러면 아래 그림처럼 각 객체3의 로딩 타임이 읽어들이는 순서를 기본으로 표시됩니다.

이 화면에서 빨간 타원 안의 'Show link hierarchy'를 클릭하면 읽어들이는 순서대로 정렬된 객체들이 그 객체가 포함되어 있는 곳(예를 들어 CSS 파일)을 기준으로 분류되어 보여집니다. 쉽게 말해서 탐색기의 폴더 구조를 떠올리면 됩니다.
빨간 줄로 보이는 폴더 구조는 보기 쉽게 제가 그린 겁니다. 실제로는 빨간 줄이 없습니다.

정렬 방식 선택

①번은 이미 설명드렸고, ②번은 어떤 기준으로 정렬할 것인지 선택할 수 있는 드롭다운 메뉴입니다.
③번은 ②번에서 선택한 정렬 기준을 바탕으로 오름차순, 내림차순을 지정하는 화살표입니다.
입력한 사이트의 테스트가 끝나면 왼쪽 아래 정보가 출력됩니다.

각 항목이 의미하는 바는 간단합니다.
사이트의 총 로딩 타임과 총 객체의 수, 그리고 그 아래 세분하여 각각의 항목이 몇 개나 되는지를 보여줍니다.
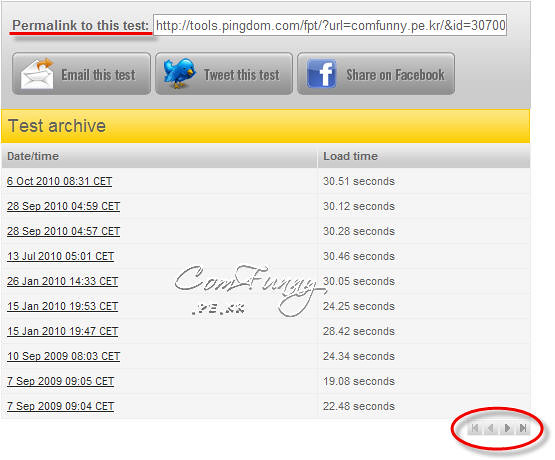
그리고 오른쪽 아래에는 테스트한 날짜와 시각, 그리고 로딩 타임이 표시됩니다.
만약 앞서 설명한 Save test라는 체크 박스에 체크를 하였다면 이후 테스트 정보는 계속 저장되어 읽어들이는 시간의 변화를 비교해 볼 수 있습니다.

테스트 기록이 한 화면을 넘어가면 오른쪽 아래 빨간 타원 안의 화살표가 활성화됩니다.

마지막으로 테스트 화면에서 보이는 막대가 뭘 의미하는지 설명하고 이번 포스트는 마치도록 하겠습니다.
오른쪽 그림에서 보듯이 노란색 부분은 연결되기까지의 시간이며, 초록색 부분은 연결 후 데이터를 읽기 직전까지의 시간이며, 파란 부분은 객체를 읽어오는 시간입니다.
노란색과 초록색 부분이 길게 나타나면 보통 문제가 있다는 걸 의미합니다.
연결이 원활하지 않거나 데이터를 읽어오는데 어떤 걸림돌이 있다는 것으로 해석할 수 있겠죠.
만일 사이트 로딩이 평소와 다르게 느려졌다면 초록색, 특히 노란색이 길게 나타나는 객체를 위주로 하여 주의 깊게 살펴보면 도움이 되실 겁니다.
'컴퓨터 관련 > Web Services' 카테고리의 다른 글
| gifSoup - YouTube 동영상을 애니메이션 GIF로 만들기 (2) | 2009.12.16 |
|---|---|
| Bit.ly, TinyURL을 제치다. (0) | 2009.09.10 |
| bing과 Google의 조합 (4) | 2009.08.22 |
| 트위터(Twitter), 팔로워(Follower) 카운트 조정 (0) | 2009.07.25 |
| SUCURI - 단축 URL 안전성 검사 (4) | 2009.07.21 |